Nous allons empêcher vos concurrents de voir vos best sellers avec l’application commerce inspector ou tout autre hack possible
Ca ressemblera à ca:
Côté tutoriel – partie technique
Rendez vous dans Boutique en ligne et cliquez sur le bouton Actions et cliquez sur Modifier code.
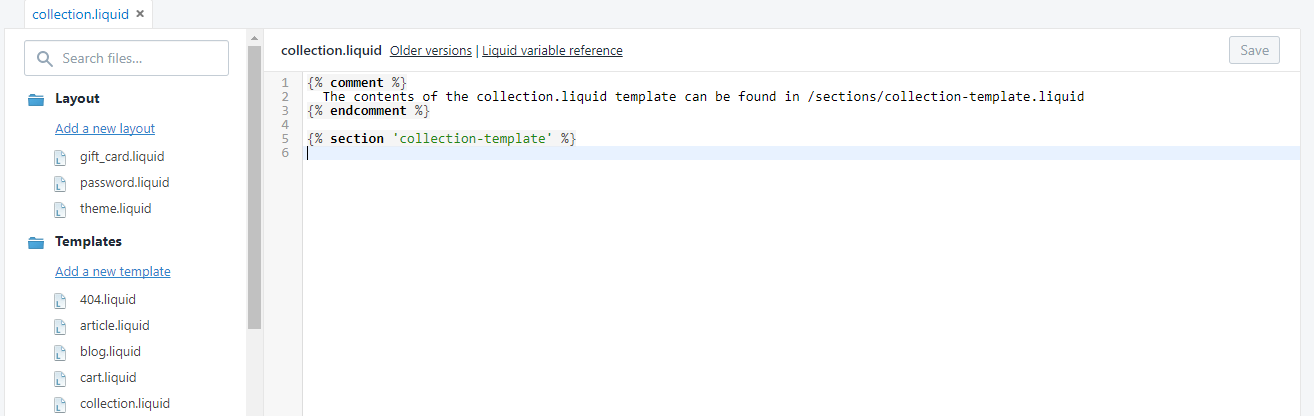
Trouvez le dossier Modèles (Templates) et cliquez sur le fichier collection.liquid.
Vous devez avoir quelque chose comme ceci:
Si vous n’avez pas le {% section ‘collection-template’ %} et que vous avez autre chose à la place adaptez le code en conséquence.
Supprimez le tout et copiez/collez le code ci-dessous:
En cas de problème faites un Ctrl + Z pour revenir en arrière ou copiez l’ancien code quelque part afin de le restorer (vous pouvez aussi utiliser le système de versioning mais plus délicat à expliquer…).
Adaptez le texte comme vous voulez ou mettez y une image en vous inspirant de mon tuto sur: comment mettre une image de paiement sur une fiche produit.
Vous pouvez également lire cet article qui va vous permettre de savoir comment trouver vos concurrents sur shopify efficacement et rapidement.
Ce tutoriel existe aussi en vidéo
Bon tuto à tous !



stéphane fernandes
15 Jan 2018Salut! Je n’ai pas {% section ‘collection-template’ %}, j’ai autre chose. Comment je peux faire?
Merci 😉
Jean
22 Jan 2018« Si vous n’avez pas le {% section ‘collection-template’ %} et que vous avez autre chose à la place adaptez le code en conséquence »
Etre entrepreneur c’est faire des choses par sois-même 😉
Julien
5 Fév 2018Salut!
N’ayant pas un thème de base shopify, mon fichier collection.liquid est composé de nombreuses lignes de code.
J’ai tenté d’installé le code à divers endroits et le message adressé aux « visiteurs » s’affiche bien. Cependant, mes articles s’affichent et se classent par meilleures ventes. Où dois-je placer le code sachant que je n’ai pas, vous l’aurez compris, de ligne « collection-template »?
Merci de votre aide et de votre travail qui rend bien des services.
dgeo22
10 Fév 2018Salut, il suffit de mettre tout vos codes de collection-liquid à l’endroit ou dans le tuto vous avez include template-collection
LEHODEY Frederic
22 Fév 2018Bonjour,
Juste pour info, dans la phrase « tu n’as rien à faire ici, tu es sûrement en manque d’inspiration , …….., tu verra …… », il manque le S à tu verra.
Bonne journée
dgeo22
24 Fév 2018Bonjour, oui merci c’est déjà corrigé dans le code, seule l’image comporte cette faute et la flemme de la refaire 😀
Jerome
24 Fév 2018Au top merci
Hamid
25 Fév 2018Bonjour, pour moi tout fonctionne avec une image, simplement j’ai un message d’erreur qui s’affiche au dessus de l’image. le voici.
Liquid error: Could not find asset snippets/breadcrumb.liquid
Comment enlever ce message, merci
dgeo22
2 Mar 2018Bonjour, supprimer l’appel du breacrumb le { include « breacrumb »}
Gauthier
24 Mar 2018Bonjour, cela ne fonctionne pas sur le thème Fastlane. Avez-vous une solution ?
Cordialement
Dgeo GD
24 Mar 2018Bonsoir, Navré mes codes sont malheureusement rarement compatibles avec Fastlane
Shift
29 Août 2018J’ai essayé ce tutoriel sur le thème Début, et cela ne fait rien à part doubler mes produits sur mes pages. Une solution ?
Dgeo Dev
6 Sep 2018Bonsoir, surement une erreur de manipulation 🙂 essayez de recommencer le tuto étape par étape. bonne soirée
Manu
25 Oct 2018J’ai le thème Début et ça fonctionne.
Sinon faut juste supprimer la ligne « { include « breacrumb »} ».
Merci
Heidi
14 Mar 2019Tu as une astuce similaire pour empêcher les personnes de voir tous les produits qu’on a utilisé ? En gros, empêcher commerce inspector de fonctionner par exemple ? ..:)
Dgeo Dev
7 Avr 2019Hello, à ca non pas moyen 🙂 sauf une solution radicale mais même tes clients ne verront plus non plus 😀
Mugi
14 Nov 2019Bonsoir, je suis sur le thème Venture, j’ai remplacer le code comme montrer plus haut mais le message ne s’affiche pas…
Dgeo Dev
15 Nov 2019Hello, il faut mettre le code dans templates – collection.liquid ensuite tester de voir vos best sellers. Bonne journée.
Djo
18 Avr 2023Comment on peut le faire avec la nouvelle version de thèmes Shopify?
J’ai le thème Refresh.
Merci d’avance 🙂
Dgeo Dev
20 Avr 2023Hello, c’est tjs possible, il suffit de trouver le bon fichier liquid dans sections – généralement main-collection.liquid iu collection.liquid mais surtout pas une terminaison .json