Nous allons voir dans ce tutoriel comment rendre un peu plus sexy l’app product review
Il faut savoir que l’app Product review reste la plus légère et rapide à charger. C’est pour ces raisons que je la recommande.
Mais il faut avouer que le design est très sommaire… C’est pour cela que j’ai décidé de l’améliorer visuellement.
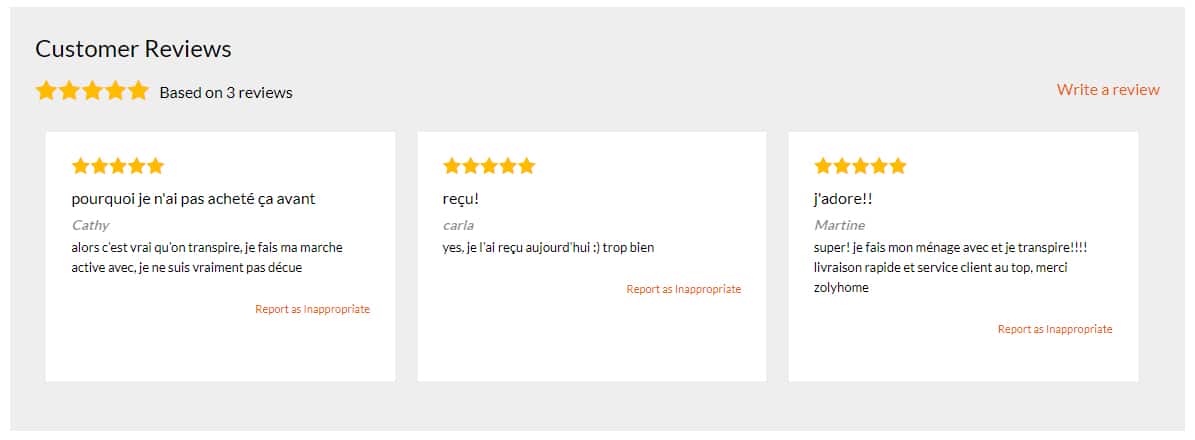
Exemple ci-dessous et liste des changements:
- Ajout d’un encadré gros
- Changement couleur des étoiles
- Avis sur fond blanc et sur 3 colonnes
- Espacements modifiés
- Ajout condition pour les smartphone pour passer en 1 colonne
Passons à la partie technique
1. Se rendre sur l’admin et cliquer sur « Boutique en ligne »
2. Cliquer sur Actions -> Modifier code
3. Trouvez le dossier « Ressources (Assets) » et cliquez dessus cela va dérouler les fichiers qui le compose
4. Cliquer sur le fichier base.css, theme.css, style.css ou autre fichier .css que votre thème utilise et rendez-vous tout en bas du fichier
5. Copier/Coller le code ci-dessous et cliquez sur le bouton « Enregistrer »
6. Petit conseil pour éviter de se retrouver avec un espace blanc, rendez vous sur votre app product review et changez les settings pour afficher un nombre paire… je préconise 12 avant d’utiliser la pagination
Vous avez maintenant une app un peu plus sympa et qui s’adapte parfaitement en mode tablette et mobile !
Ce tutoriel existe aussi en vidéo
Bon tuto à tous !


ghali
28 Oct 2017bonjour,
j aimerais améliorer mon Shopify je débute et toujours pas de clients
– je souhaite mettre des fonctions en +, comme une vidéo de présentation du produit (peut on reprendre des vidéos trouvé sur le net)
– et mettre aussi un plugging retargueting Gratuit ! et ou le trouver
– modifier le prix ‘ au lieu de’ ,et mettre un %
mettre une fenêtre X à
–
ghali
28 Oct 2017suite
– » X a acheté tel produit , et visiteé d autre produit à siter ! »
Cdt Ghali .
ghali
28 Oct 2017ho! j oubliai si vos thèmes était mal installé
qu est ce qu il se produit .. merci !
sysy
18 Nov 2017Coucou j’aimerais te montrer une photo de ce que ça me fait si c’est bien cela peut tu me contacté en privé ? cordialement
dgeo22
20 Nov 2017Salut, oui sur mon facebook 🙂
Dan
7 Fév 2018Salut Dgeo,
Cette amélioration est-elle installée d’office avec le thème 1-06 ?
Ou doit-on le faire même avec la dernière version Speedfly?
Merci.
Dan
dgeo22
8 Fév 2018Salut, c’est intégré au thème 😉
dgeo22
10 Fév 2018Oui c’est intégré à speedfly 😉
Shirley
18 Fév 2018Bonjour,
tout d’abord un ÉNORME merci pour tous ces tutos … J’en ai ajouté plusieurs sur ma boutique et tout fonctionne #1 … Mis à part un …
“RENDRE L’APP PRODUCT REVIEW PLUS SEXY”
Premièrement je suis sous le thème Brooklyn …
– Dois-je enlever les modifications faites sur l’app review (Couleur etc) avant d’installer le le code ?
– Je n’ai pas la page theme.scss ou style.scss … J’ai seulement theme.scss.liquid … Est-ce la même chose ?
Quand j’installe le code que vous avez donné, en bas du fichier theme.scss.liquid … l’app reste pareil comme elle était, mais duplique les commentaires en 3 colonnes à droite en dessous de la description du produit …
Donc je me retrouve avec deux fois les mêmes commentaires et une série de commentaires compactés dans un tableau trop étroit qui ne se met pas à gauche mais qui reste à droite sous le decsription du produit …
Avec vous une idée du problème car j’aimerais tellement que ce soit dans un gros encadré et en 3 colonnes comme sur votre image 😉
Merci à vous.
dgeo22
19 Fév 2018Salut,
– Non tu peux les laisser
– oui le theme.scss.liquid
– Vous avez un doublon, il faut donc en supprimer un, le div … product-review
Bonne journée
Shirley
20 Fév 2018J’ai tenté ce que tu as écrit mais ça ne fonctionne pas … Le tout reste à droite et c’est en double tout compacté dans 3 petites colonnes :-/ …
Chris
20 Fév 2018Un grand merci pour ton aide avec l’ensembles de tes tutos de codes Geoffrey. Cela fait plaisir!
Si au passage tu connais une solution intelligente pour intégrer un guide de taille personnalisé par produit ce serait le top. J’ai tenté différentes appli plus ou moyen gratuite et me retrouve coincé avec un bouton texte en anglais impossible à modifier même en hard !important.
J’ai également tenté en solo avec ce tuto: https://gist.github.com/drabbytux/12a37931325e4ffa457a9b481b89e3d4
mais malgré l’apparition du bouton celui-ci ne réagis pas en cliquant dessus (beaucoup de commentaire subissant le même sort que moi).
PLEASE BE MY SAVIOR! 😉
dgeo22
24 Fév 2018Salut et merci pour le com
Il est possible de créer un code pour remplacer un terme ou une phrase donc au besoin remettre l’app qui fonctionnait le mieux et me demander d’intervenir sur cet élément
Bonne soirée
Jean-Luc
10 Avr 2018Salut Fred,
comment faire pour avoir le même résultat ?
Je suis sur le même thème « supply » et j’ai bien trois colonnes mais elles sont tout en longueur 🙁
Et y’a des blancs, genre parfois une ligne où il y a que deux reviews, puis la ligne d’en dessous trois… Je pense que c’est du à la longueur des avis 🙁
Aussi, sur supply, le descriptif ne prend pas la largeur de toute la page, y’ a-t-il moyen de faire en sorte que le description prenne toute cette largeur et commence donc en dessous des images ?
Aussi, je trouve pratique et plus impactant que les avis ne soient pas tout en bas !! Sur le thème Elecro, par exemple, il y a sous les images deux onglets, un pour la description du produit et l’autre pour les avis !
C’est possible de faire un truc comme ça sous Supply ?
Merci pour tes réponses et félicitations pour ton travail 🙂
Gerald Gantois
14 Mai 2019Ce que je souhaiterais savoir c’et comment afficher le nombre d’avis sur la page d’accueil. Par exemple voir les étoiles et 3 Avis. car pour moi rien ne s’affiche
Dgeo Dev
16 Mai 2019Hello, alors la c’est plus délicat en général selon le thème utilisé, il faut trouver dans sections un featured-product.liquid et ensuite trouver le title ensuite se rendre sur la documentation de l’app et mettre le code d’étoiles fournit à mettre sous les collections (celui la fera l’affaire)
Kriszta
14 Oct 2019Bonsoir, malheureusement ca n’a pas marché. Theme début. J’ai copié le code, et il ne fait rien 🙁 Pourtant, les autres codes que j’ai trouvés ici marchent super bien. Est-ce que c’est moi qui ai mal compris comment rajouter, ou c’est le theme? J’utilise Aliexpress review importer. Merci des clarifications!
Dgeo Dev
15 Oct 2019Hello, non il fonctionne tjs correctement 🙂 peut être que l’importateur modifie quelque chose mais je ne pense pas. Essayer de refaire le tuto du début pas à pas. Bonne journée
khaled
19 Nov 2019bonsoir, tout d abord un grand merci pour tes tutos qui nous permettent d améliorer nos boutiques et donc de gagner en valeur
je suis sur un thème début et j ai essayé plusieurs fois comme indiqué mais rien ne change, je suis toujours sur le model imposé du thème debut . pourrais -je avoir des conseils et un grand merci .
Dgeo Dev
19 Nov 2019Bonsoir, étrange le tuto est pourtant fait sur debut. peut être un conflict… au besoin me linker le lien du site sur mon Messenger 🙂
khaled
19 Nov 2019ok merci
khaled
19 Nov 2019bonsoir , tout d abord un grand merci pour tes tutos qui nous permettent d améliorer nos boutiques et donc d ajouter de la valeur .
Je suis sur un thème debut et j ai essayé plusieurs fois mais rien ne fonctionne j ai juste garder la version imposeé du théme
pourrais je avoir un retour merci
Antoine
23 Nov 2019Hello,
Merci pour le tuto. Le soucis que j’ai, c’est que par défaut l’encart se positionne comme s’il était dans une colonne. J’aimerai qu’il prenne toute la largueur disponible (comme sur ton exemple) mais impossible et je ne comprend pas pourquoi.
Un amis qui utilise Product Reviews n’a pas ce soucis par défaut.
j’ai mis un exemple dans « site web ».
Merci 🙂
Dgeo Dev
23 Nov 2019Hello, c’est expliqué dans la vidéo 😉 faut le placer ailleurs. Bonne soirée.
manon
10 Mai 2020bonjour j’ai exactement le même problème et je ne trouve pas la solution. pourriez vous me dire comment faire pour avoir les avis qui prennent toute la largeur ?
j’ai pourtant fait comme expliquer sur la vidéo mais ils restent tout à droite en colonnes.
Dgeo Dev
11 Mai 2020Hello, l’emplacement doit pas être le bon, essayez de placer du texte un peu partout jusqu’à ce qu’il s’affiche et mettre le code là.
Steven
26 Nov 2019Cette manip, ne fonctionne pas à l’heure actuelle, vraiment dommage. Avec Speedfly, je suis à la lettre ton auto et rien ne change.
Dgeo Dev
26 Nov 2019Hello, pas besoin avec speedfly c’est déjà intégré 😉
Philip
11 Fév 2020Bonjour, merci beaucoup pour tes partages. Petites questions concernant le product review. Est-il possible de changer Customer Review, write a review pour que le tout soit en français ?
Dgeo Dev
12 Fév 2020Hello, merci, oui directement dans les settings de l’app 😉
Jean Pierre
10 Avr 2020Bonjour,
Merci pour ce tuto.
Est-ce possible de modifier le format de la date ? Car mon shop est en français mais au niveau de l’avis les dates sont en anglais (Apr pour Avril par exemple).
Merci d’avance pour ton aide.
Dgeo Dev
13 Avr 2020Hello, Pour la traduction je ne pense pas qu’on puisse car l’app est en anglais mais on peut afficher au format 01/01/2020 :). Il faut donc aller dans les settings de l’app. Author information et remplacer le contenu présent par : {{ review.author }} le {{ review.created_at | date: ‘%d/%m/%Y’ }}
Florian
22 Avr 2020Hello, merci pour ce super tuto !
Tout fonctionne chez moi sauf un détail qui a son importance .. Lorsque je met les avis en pleine page, la marge est trop à gauche par rapport aux photos de mon produit juste au dessus :/ J’ai essayé de créer des espaces, des tabulations mais rien n’y fait.. J’utilise le thème début. Une idée ?
Merci d’avance !
Dgeo Dev
23 Avr 2020Hello, c’est à cause du thème qui doit ajouter cette marge – faudrait voir plus en détails
ayoub mohammed essbai
7 Juin 2020hi dear
I’ve following you step by step in your tutorial but the code doesn’t work for I don’t know why (i use a speed fly theme )
thanks
Dgeo Dev
9 Juin 2020Hi 🙂 No need, it’s included on speedfly 😉
William
29 Nov 2020Bonsoir Geoffrey,
Comment afficher les étoiles de Product Reviews juste en dessous du titre du produit comme sur votre site de démonstration ?
Merci d’avance, bonne soirée
William
Dgeo Dev
30 Nov 2020Hello, c’est un code à mettre 🙂 c’est expliqué dans la FAQ de product review
Manou
26 Déc 2020Bonjour ! Tout d’abord, félicitations pour ton travail, tes vidéos sont les plus complètes et faciles à comprendre, bravo à toi.
Je t’écris car j’aimerais rendre l’app product reviews plus sexy comme tu dis, j’ai bien inséré mon code dans « Assets » => « theme.scss.liquid », j’ai collé ton bout de code tout en bas de la page, et rien ne change. Je possède le thème Fastlane 3.98, est-ce la raison ? De plus ma section « theme.scss.liquid » est beaucoup moins remplie que la tienne.
Est-ce que je dois mettre ce code dans une autre section?
Je te remercie par avance pour ton aide, et te souhaite une belle fin d’année !
Cordialement,
Manou
Dgeo Dev
28 Déc 2020Bonjour, étrangement mes tutos ne fonctionnent pas tous sur Fastlane… il faudrait plutot voir ça avec leur support mais tu dois avoir obligatoirement un fichier .scss.liquid ou css.liquid ou scss ou css qui est pris en compte, il suffit de le trouver 🙂
Brudy
15 Jan 2021Hello Dgeo,
Lorsque les avis commencent à être en nombre, la lisibilité n’est pas adéquate.
Est ce qu’un blocage de 3 Colonnes max d’avis, et sur une seule ligne est envisageable ?
Avec le choix pour le client de scroll droite ou gauche avec flèche.
Bonne journée !
Dgeo Dev
15 Jan 2021Hello, la ca demande un développement spécifique plus complexe 🙂
Shirley Dulmaine
23 Fév 2021wow merveilleux, je le trouvais justement très fade ce product review , avec ton tuto il est super.
** J’aimerais savoir si tu sais comment s’y prendre pour créer »une page » reviews comme avec Loox … Je suis certaine que ça peut se faire, mais comment ça je ne le sais pas ^_^
Merci
La Québécoise heureuse 😀
Dgeo Dev
23 Fév 2021Merci pour le message 🙂 il me semble qu’on ne peut pas avec cette application
Shirey Dulmaine
23 Fév 2021Coucou 🙂
dans mon app product review, les commentaires sont en bas … Sous la boîte pour écrire un commentaire … Est-ce possible de mettre les commentaires en haut et la boîte pour écrire les commentaires en dessous ?
Dgeo Dev
23 Fév 2021Malheureusement non car les codes sont hébergés par l’application… on ne peut donc pas les modifier 🙁
Shirley Dulmaine
26 Fév 2021D’accord merci à vous et un énorme merci pour vos merveilleux tutos 🙂
Yepappi
29 Avr 2021Bonjour Dgeo, merci pour ton partage et ton travail, j’ai un petit problème. Dans l’onglet « review » l’affichage du choix des étoiles sur mobile est rogner de moitié, ça fait pas joli. J’ai essayé plein de choses différente pour y remédier, mais rien n’y fais. C’est dans le class « spr-form-review-rating »
Aurais-tu une petite astuce ?
Dgeo Dev
30 Avr 2021Hello et merci pour le com 🙂 peut être dans le css un .spr-form-review-rating { display:block; width:100%; clear:both; overflow:hidden; }
Shirley
2 Avr 2022Est-ce que ça se pourrait que ça ne fonctionne pas sur le thème Crave 2.0 ?
Triste 🙁
Dgeo Dev
3 Avr 2022Arf dommage, je ne connais pas du tout ce theme mais vu que c’est des codes pour modifier une app le thème importe peu normalement 🙂 peut être que le css a été mis au mauvais endroit à moins que le theme reprenne la main dessus mais j’en doute.
Maxou
12 Avr 2022Bonjour,
Merci pour ce tuto!!
J’ai en chaque page produit un h2 « Customers Reviews », savez-vous comment l’enlever ?
Dgeo Dev
14 Avr 2022Bonjour, impossible c’est l’app qui l’impose 🙁