Nous allons voir dans ce tutoriel comment ajouter un bouton direct checkout pour l’application Checkout X. Ce bouton va vous permettre de rajouter un bouton acheter maintenant en plus du ajouter au panier sur vos fiches produits.
Il faut savoir que sur certains thèmes vous n’aurez pas besoin de faire cette procédure car le code sera généré automatiquement. De plus vous pouvez contacter leur support pour qu’ils vous aident à mettre le tout en place. Cela dit un bon tuto reste indispensable afin que vous ne soyez pas obligé d’attendre qu’ils interviennent 😉
1ère étape : Trouver votre bouton « Ajouter au panier »
Rendez-vous dans les fichiers de votre thème -> Boutique en ligne -> Actions -> Modifier le code.
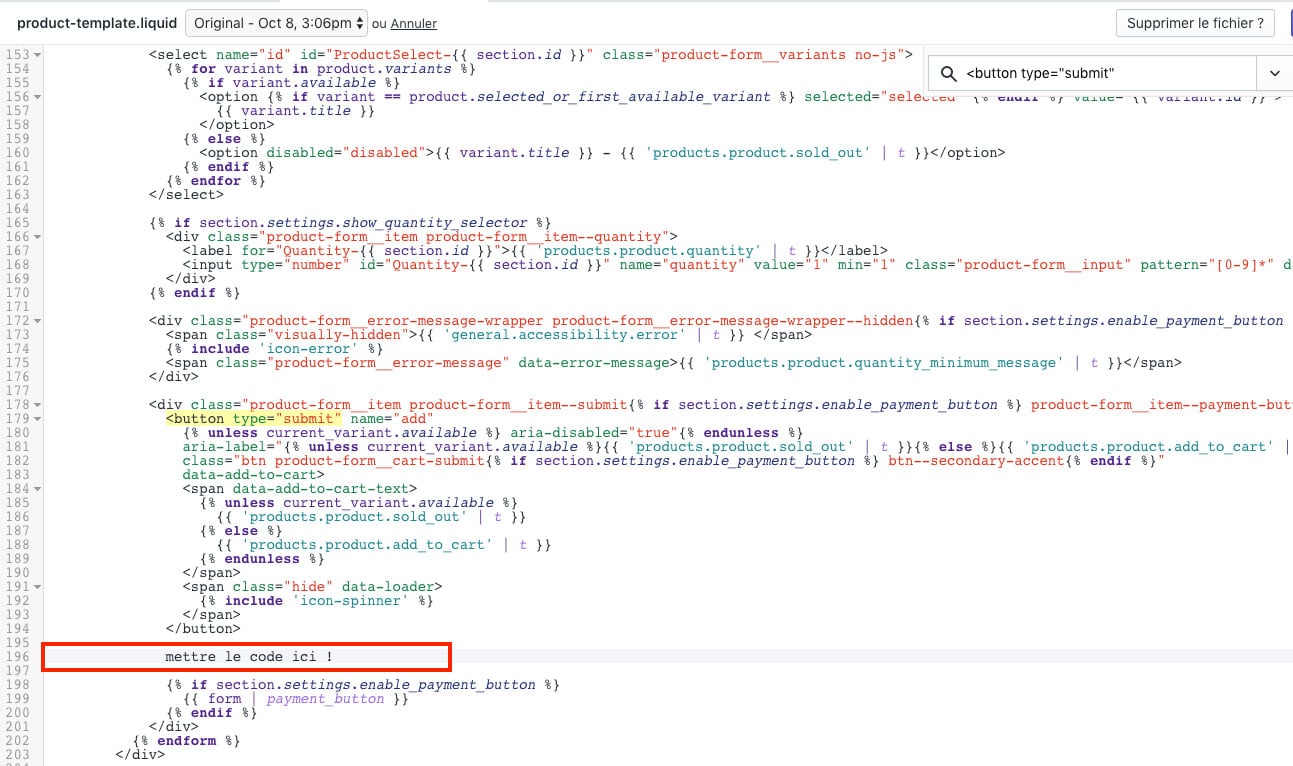
Trouvez ensuite dans le dossier « Sections » le « product-template.liquid » et recherchez l’occurrence suivante (ctrl + F) type="submit" name="add" et trouvez juste en dessous la fermeture de cette balise afin de trouver le </button>.
Sur Speedfly c’est dans Snippets – product-form-1.liquid 😉
PS: selon les thèmes vous ne trouverez pas de balise button dans le product-template.liquid, il faudra donc trouver (ctrl + F) un « include »… qui vous mettra sur la piste des fichiers à trouver… Généralement un include « product-form » ou avec le mot form dedans 😉 En gros il va falloir trouver ce type de fichier dans le dossier « Snippets ». Bref faudra utiliser un peu sa matière grise 😀
C’est à partir de cette zone que vous allez devoir trouver le bon emplacement. Pour vous donner une idée voici une copie d’écran du thème Debut.

2ème étape : Installer le bouton « Acheter Maintenant »
A ce stade vous allez devoir désactiver le bouton dynamique de shopify pour le direct checkout et les moyens de paiements connectés de l’utilsateur comme paypal, apple pay etc…
Rendez-vous dans Thèmes – Personnaliser – se rendre sur une fiche produit – colonne de gauche Sections – Trouvez l’option qui active les moyens de paiements additionnels souvent appelé « Dynamic checkout buttons ». Il ne vous reste plus qu’à décocher la case !
Désormais il ne nous reste plus qu’à copier/coller le code ci-dessous à l’emplacement voulu.
Un peu de design sur ce bouton ?
Le bouton est en place mais il est moche ? alors cela dépend de votre thème et de sa façon de styliser les balises « button »… Pour cette occasion je vais vous donner le style pour avoir un bouton acheter maintenant comme Amazon 😉
Rendez-vous dans Boutique en ligne – Actions – Modifier le code – Ouvrez le dossier Assets et trouvez un fichier base.css, theme.css, style.css ou autre fichier .css que votre thème utilise. Mettez vous tout en bas et copiez/collez le code ci-dessous:
Si vous souhaitez une autre couleur je vous invite à vous renseigner sur les couleurs hexadécimales ou de prendre contact avec le support de votre thème afin qu’il vous aide sur ce point.
Le tutoriel est terminé et j’espère qu’il vous a plu ! n’oubliez pas de cliquer sur les étoiles pour m’encourager à continuer mes tutos shopify :p

Martin
24 Juin 2020Ce tuto est super mais mon cas est légèrement différent.
J’utilise shogun pour faire des pages de vente plus développé qu’avec shopify et lorsque que je créer un bloc HTML sur shogun et que je rentre le code en question, le bouton s’affiche mais il n’est pas réactif, quand je clique dessus, rien ne se passe.
Savez-vous ce qu’il faut rajouter pour que le bouton soit fonctionnel ?
PS : Je suis client chez speedecom
Martin
24 Juin 2020Je tiens à préciser que shogun est une app shopify
Dgeo Dev
24 Juin 2020Ok je comprends mieux 🙂 alors non ce n’est pas compatible shogun désolé 🙁
Lap
14 Nov 2020Bonjour,
Je suis sur Thème Debut et j’ai installé Checkout X. Je souhaite installer un bouton BUY NOW qui redirige directement vers le checkout. Le soucis c’est que je ne souhaite pas ajouter un 2ème bouton sous le 1er bouton AJOUTER AU PANIER. Je souhaite qu’il remplace le 1er. Certaines app le font comme OneClickCheckout mais elles ne sont pas compatibles avec Checkout X.
Je suis dans une impasse, j’ai essayé plein de choses mais sans façon.
Merci beaucoup !
Dgeo Dev
15 Nov 2020Hello, c’est assez complexe et cela nécessite un développement sur mesure. Bonne journée
Shirley Dulmaine
26 Fév 2021Bonjour,
est-ce possible de mettre ce bouton sur l’index et collection comme pour le tuto du bouton ajouter au panier ?
Je demande, car j’ai déjà le bouton acheter maintenant sur les fiches.
Merci 🙂
Dgeo Dev
27 Fév 2021Bonjour, je ne pense pas mais il faudrait demander au support de checkout X pour plus d’informations 🙂
Shirley Dulmaine
28 Fév 2021D’accord merci 🙂
Cyprien-Ecom
5 Juil 2021Bonjour Dgeo Dev,
Ça ne marche pas sur le thème Debutify, même on n’arrive pas à trouver la zone type= »submit » name= »add » dans section ni dans snippets
Dgeo Dev
5 Juil 2021Bonjour et merci pour le retour 🙂 malheureusement ne connaissant pas ce thème je ne saurais vous aider. Le mieux serait de demander au support du thème