Nous allons rajouter un champ code promo au niveau du panier qui sera automatiquement ajouté à la page de paiement
C’est très utile car de base shopify ne le propose qu’au niveau du checkout !
Pour ce faire suivez ces étapes:
N’oubliez pas de faire une sauvegarde de votre thème avant toute modification !
Rendez vous dans Boutique en ligne – Actions – Modifier Code
1. Suivant votre thème vous devez trouver:
2. Cart.liquid dans le dossier Mise en page (Layout) (si il est presque vide suivez l’étape en dessous)
3. cart-template.liquid dans le dossier Sections
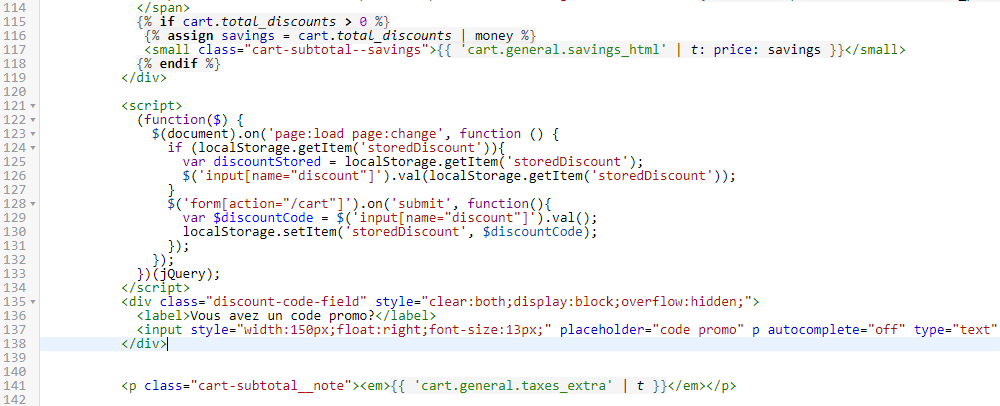
4. Repérez une zone « total_discounts » ou une zone juste avant le bouton submit et collez le bout de code ci-dessous
Exemple:
5. Cliquez sur Save et allez tester ca avec un de vos codes promos valides 😉
Ce tutoriel existe aussi en vidéo
Bon tuto à tous !


Arturo
19 Mar 2018Bonjour,
Le code ne fonctionne pas sous turbo ?
Quand j’entre un code et que je clique sur next step, rien ne se passe au niveau du checkout aucun code n’est ajouté..
Dgeo GD
19 Mar 2018Turbo est particulier, en général mes codes ne fonctionnent pas dessus
cyril
27 Mar 2018Bonjour,
Super je cherchait justement un moyen de faire ça …… Malheureusement je craint que comme d’habitude cela ne fonctionne pas avec le thème début :/
cyril
27 Mar 2018Il suffisait de copier le code après le {% endif %} et non avant …. quel boulet !
Den
17 Août 2018Bonjour,
J’ai le thème Début et je n’arrive pas à voir la case « code promo »
Je ne vois que : Les codes promo, les frais d’envoi et les taxes seront ajoutés à la caisse
Il est vrai que mon site n’est pas encore ouvert au public, est-ce la raison?
Dgeo Dev
6 Sep 2018Bosoir, non logiquement ca n’impacte pas. étrange essaie de recommencer étape par étape
Eloi
24 Avr 2018Bonjour, il m’est impossible de mettre l’encadré code promo. Je n’ai pas de cart liquide dans layout ou sections mais que dans templates. J’ai essayé et ce ne marche pas. Pouvez vous m’aidez ?
Merci d’avance pour votre travail
Dgeo GD
2 Mai 2018Bonsoir, quel thème as tu ?
Nrick
15 Nov 2018J’ai réussi avec le thème supply sans soucis, essayer dans cart liquid peu importe sans dossier, faite une copie et essayer jusqu’à ce que sa arrive
cecilia
8 Mai 2018Bonjour impossible de le faire pouvez vous m’aider svp
Loic
24 Mai 2018Bonsoir Geoffrey,
Les deux balises ne sont pas bien alignées chez moi ..
As-tu une solution ?
Cdt,
FOUGERAY
19 Juin 2018Possible d’avoir le même tuto avec l’actualisation du montant en direct ? merci et good job 🙂
Dgeo Dev
20 Juin 2018Bonjour, Merci pour le message. Non navré car le traitement se fait à la prochaine étape 😉
Aladdin
26 Août 2018Bonjour, après avoir entré le code il appairait bien sur le site mais lorsque j’entre le code promo il y’a aucune réduction prit en compte que faire ?
Aladdin
26 Août 2018Problème résolu je devais juste activer le code 🙂
Justine
18 Sep 2018Merciii !!!! c’est magnifique. Par contre sur mon theme (narrative) la page code à modifier est —> « product-form.liquid »
asem
15 Nov 2018salut j’ai le theme narrative ou faut il copier le code svp
Dgeo Dev
24 Nov 2018Hello, templates – cart.liquid 🙂
charlotte
5 Oct 2018hello a tous,
Le code fonctionne bien.
Par contre, la phrase du label ; Vous avez un code promo? , n’est pa centré verticalement.
Du coup ca fait un décalage avec le block ou il rentre leur code promo.
J’essaye de modifier le CSS sans sucés. Un peu d’aide ? 🙂
Aussi, j’aimerais encadrer en noir le block ou en rentre le code promo. Un peu d’aide encore ?
Merci,
Charlotte
Dgeo Dev
18 Oct 2018Hello, il faudra me linker le site sur mon facebook car je ne peux deviner le thème et surtout hors contexte c’est pas simple 😉
Matt
18 Oct 2018Salut Dgeo et merci encore pour tout tes codes. Je trouve ton code vraiment interessent mais j’ai brooklyn et ton code aparait bien sur mon cart mais quand je rentre le code rien ne se passe alors que si je vais dans le checkout la il prend le code promo en compte. As tu une idée ?
Dgeo Dev
18 Oct 2018Hello, oui il est calculé seulement a l’étape suivante donc c’est normal 🙂
luka
11 Nov 2018Salut jai le theme narrative je ne sais pas ou copier le code pouvez vous m’aider svp!
Merci
Dgeo Dev
13 Nov 2018Hello, regarde dans templates – cart.liquid ou tout autre fichier avec cart dedans 😉
lukas
16 Nov 2018Merci ca fonctionne en fait il fallait obligatoirement désactiver le tiroir du panier sinon ça ne marche pas
Lorene Dillard
9 Déc 2018Salut, jai le theme Narrative aussi et je ne m’en sors pas ! Impossible de faire apparaître ce fichu code promo ! HELP ME PLEASE ^^
tresor
11 Jan 2019je n’y arrive pas rien n’apparait je ne comprends pas je colle bien pourtant tout
Dgeo Dev
29 Jan 2019Bonsoir, essayez de le coller à différents endroits afin de déterminer l’emplacement adéquat.
Virgile
7 Mar 2019Ca fonctionne parfaitement.
Pour le thème Supply, chercher le cart.liquid dans template et ça roule très bien !
Merci beaucoup
Leat
22 Mar 2019Bonjour,
Dans le thème Brookly, dans Template/ Cart.liquid j’ai inséré le code mais y’a un décalage de texte.
La case « vous avez un code promo est bien placé, mais impossible de rentrer un code dedans et le texte est superposé a la case « paiement »
ce qui rends la navigation impossible…
help?
Leat
22 Mar 2019Re! en fait j’avais ouvert moi même la balise « DIV » …. c’est qui a tout décalé…
Fonctionne très bien avec le thème Brooklyn ! Merci pour ce tuto!!
Dgeo Dev
7 Avr 2019Cool bravo ! 🙂
ALALI
9 Mai 2019Bonjour, j’ai le thème Début est j’ai réussi à faire apparaître l’encadrer Code Promo mais quand je met m’on code rien ne se passe. J’ai bien vérifier le code il fonctionne dans la page de paiement. Pouvez vous m’aidez?
Dgeo Dev
9 Mai 2019Hello, Le champ est la pour y mettre le code promo mais c’est seulement en cliquant sur valider mon panier ou autre intitulé de votre bouton menant à l’étape suivante que le code promo s’activera au checkout 🙂 Il n’est pas calculé à la volée au niveau du panier.
John
27 Mai 2019C’est nul car si on utilise pas le checkout natif de Shopify ça ne marche pas
Dgeo Dev
29 Mai 2019Ah ca oui mais c’est aux checkout alternatifs de le prévoir 😉
Corentin
6 Août 2019Bonjour, tout d’abord merci beaucoup pour ces nombreux tutos très utiles !
J’avais une question, je suis sur le theme turbo et le script marche très bien seulement sur ordinateur est téléphone la case pour remplir son code promotionnel est décalé tout à droite. Une idée pour régler ce détail ? 🙂
Dgeo Dev
7 Août 2019Hello, merci pour le message 😉
Hum il faudrait me donner le lien en MP pour constater le problème et le corriger 🙂
Andriano
2 Oct 2019Tuto très pratique ! Grand merci
ALLAM
8 Oct 2019Bonjour,
Avant tout je te dit bravo pour ton boulot excellement et merci de partager..
J’ai le thème speedfly et après avoir fait la manique je vois que sa ne fonctionne pas !
Pourrez tu m’éclairer ?
Merci..
Dgeo Dev
9 Oct 2019Hello et merci pour le commentaire. Si tu as speedfly pas besoin de faire le tuto le code est déjà intégré 😉 Au besoin rejoins le groupe privé pour en discuter
Thibaut
31 Mar 2020Bonjour,
Coment rajouter ce code dans la « mini cart » du theme turbo svp ?
Dgeo Dev
4 Avr 2020Hello, la je ne sais pas désolé, faut connaitre le thème Turbo 😉
normax
22 Fév 2021Merci pour le code ! Possible d’avoir un bouton pour appliquer la promo dans le panier directement ?
Dgeo Dev
23 Fév 2021Hello, navré ce n’est possible 🙂
Cédric
20 Mar 2021Hello, comment change-t-on le texte du code promo pour le mettre en anglais plz ?
Dgeo Dev
22 Mar 2021Hello, il suffit de le remplacer dans le code 😉
Délinda
21 Avr 2021Hello,
J’utilise le thème minimal, j’ai bien reçu à ajouter le code dans cart-template.liquid, l’encart apparait bien au niveau du panier, jusque là c’est parfait.
Mais mon code ne s’applique pas… Que faire?
Merci 🙂
Tony
11 Nov 2021Bonjour,
Merci pour cette superbe astuce!
Comment faire pour ajouter un bouton « utiliser » afin que le prix se mette à jour dans le panier après avoir mis le code promo svp ?
Merci encore
Dgeo Dev
11 Nov 2021Hello, c’est assez complexe, faudrait un développement sur mesure 🙂
Lora
25 Nov 2022Bonjour, ça ne fonctionne pas avec le thème CRAFT en 2022? Ou alors je m’y prend mal. Il n’y a rien qui s’affiche quand j’actualise après avoir enregistré la modification du code…
Dgeo Dev
25 Nov 2022Bonjour, navré je ne connais pas du tout ce thème 🙁 peut être demander à leur support si une incompatibilité existe ? – ps: il faut mettre le type de panier page et éviter les mini. panier et panier en colonne de droite ou popup pour que ca fonctionne correctement. Le soucis vient peut être de la ? c’est une piste à creuser 🙂 bonne soirée.
Wilfried
5 Août 2023bonjour. Merci pour tout c’est tutos qui me sont très utile.
J’ais le thème SENSEest j’intègre bien le code,ça s’affiche bien a l’écran, je rentre mon code promo créer au préalable, appuie j’appuie sur le bouton paiement et aucune réduction ne s’applique sur la page d’après.
Que faire pour que cela fonctionne, car l’idée de remplir le code sur la page panier est juste génial pour mes clients