Nous allons voir dans ce tutoriel comment rajouter des champs sur une fiche produit. En effet il très pratique pour du POD ou des sites avec des produits qui demandent de la personnalisation. En plus ce tutoriel va vous économiser l’installation d’une application bien souvent payante.
Attention: Sur certains thèmes ou installation ces codes ne fonctionnent pas ! testez donc avant et si cela ne fonctionne pas pour vous tournez vous vers une app de custom field option sur le store shopify 😉
Version Thèmes Récents – (OS 2.0 – après 2022)
Ne fonctionne pas ou difficilement sur les thèmes comme Dawn et les thèmes du store shopify. J’essaierai de faire un tuto spécifique pour Dawn et autres thèmes similaires dés que j’aurais trouvé une solution fiable.
Version Thèmes Vintages (OS 1.0 – avant 2022)
Mise en place et installation
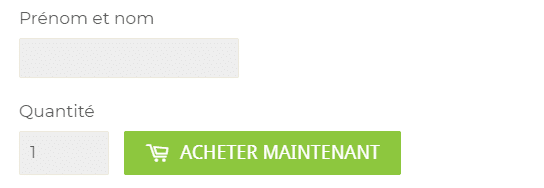
Dans un 1er temps on va rajouter un champ texte simple comme ceci:

Installation
1 Rendez vous dans Boutique en ligne – Actions – Modifier Code
2 Trouvez dans le dossier Sections le fichier product-template.liquid ou si vous n’en avez pas un product.liquid (dossier layout) si vous avez un thème comme turbo il vous faudra trouver l’emplacement de product-form.liquid dans snippets
3 Une fois sur le bon fichier faite une recherche sur {% form… ou <form vous trouvez donc le début du formulaire
4 Insérez le bout de code suivant à l’endroit souhaité entre le {% form … ou <form…> et la fermeture de celui ci …endform %} ou </form> idéalement après les balises </select>…
Code bien formaté pour le thème Debut
Attention ce code n’est pas contextuel, il sera donc présent sur tous vos produits !
Si vous souhaitez le mettre uniquement sur certains produits vous pouvez suivre le tutoriel sur comment personnaliser sa fiche produit sur shopify.
Ce champ est obligatoire c’est à dire que le ajouter au panier ne fonctionnera que si le champ est rempli afin d’éviter l’achat sans critères
Si vous souhaitez le rendre optionnel alors il vous faudra supprimer le required du code
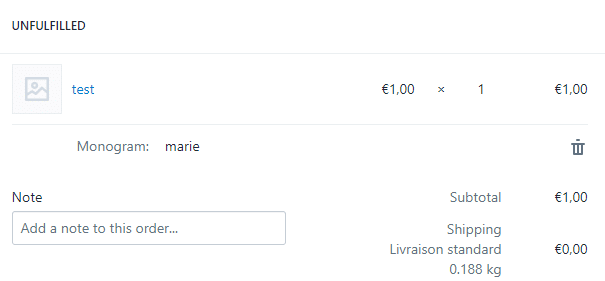
Une fois l’achat effectué vous aurez l’information attendue dans votre order. exemple ci-dessous:
Le Monogram est le texte qui vous permettra d’identifier ce nouveau champ
J’en veux plus !
Je vous mets si dessous les différents codes disponibles pour créer des types de champs différents comme une image, des cases à cocher, des blocs de textes, des boutons de choix…
Bloc de texte
Cases à cocher
Boutons radios (choix)
Sélection (style variante)
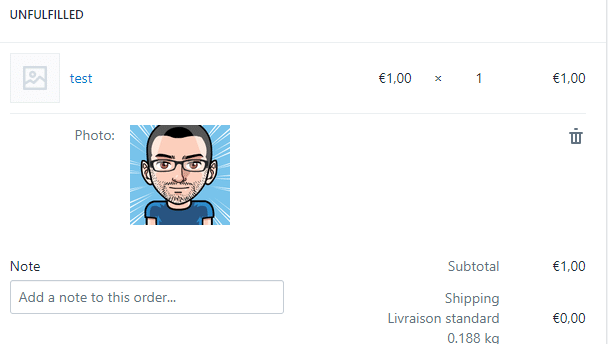
Fichier (images, pdf etc…)
Attention: Ne fonctionne pas avec les Panier Modal, mini panier, Drawer ! Mais uniquement avec les paniers de type page 😉
Exemple d’un fichier image reçu du client, au clic sur l’image vous la téléchargez 😉

Attention je vous conseille d’effectuer des tests à 1€ pour bien vérifier le fonctionnement, vous vous rembourserez après 😉
Shopify propose désormais une boite à outil que vous pouvez utiliser ici : https://ui-elements-generator.myshopify.com/pages/line-item-property
Possible de mettre ces champs sur les produits que l’on souhaite ?
Oui c’est possible en combinant ce tuto shopify avec le tuto sur comment personnaliser sa fiche produit. Vous allez devoir repérer les identifiants de vos produits est faire des conditions d’affichages pour les champs voulus 😉
Bon tuto et n’hésitez pas à faire une petite donation afin que je puise continuer mes tutos en cliquant sur le bouton en haut de la colonne de droite.
Ce tutoriel existe aussi en vidéo
Merci et bon courage à vous.


Julie
9 Mai 2018Bonjour à toi Geoffrey.
Je suis avec admiration tes tutos depuis maintenant un peu plus d’une semaine je voulais t’en remercier.
J’aimerais crée une ligne de séparation sur mes fiches produit j’ai pas mal cherche mais j’ai rien trouver pour cela.
Pourrais tu m’aider ?
Dgeo Dev
15 Mai 2018Bonjour Julie, merci pour le gentil message 🙂
Pour faire une ligne de séparation il te suffit de mettre le code html suivant aux endroits souhaités: < hr > (enlever les espaces entre les accolades)
Bonne journée
Loic
24 Mai 2018Bonjour Geoffrey,
Comment faire pour afficher ce champ sur une URL précis ?
Que ça ne le fasse pas sur tout le site ?
Merci d’avance,
Cdt,
Dgeo Dev
24 Mai 2018Salut, ca devient contextuel donc pas possible sans un développement spécifique et figé, sinon certaines apps ont le pouvoir de contextualisation que les thèmes n’ont pas 😉
dex
28 Fév 2019de mon côté j’ai ajouté
{% if collection == plaque %}
..
..
{% endif %}
ça me permet de faire apparaître le code que je veux pour tous les articles de la collection plaque. Ca marche aussi avec product.id == toto par exemple.
J’ai bidouillé ça en me baladant sur le site, merci !!
reste à voir si c’est robuste.
Dgeo Dev
6 Mar 2019Hello, bravo c’est une bonne méthode 😉
Laetitia
7 Mai 2019Oui effectivement, ça fonctionne pour moi de cette façon. Merci à tous les deux, dex et Dgeo Dev. Vous êtes géniaux ! Le seul tuto qui a réussi là où tous les autres ont échoués. Merci !
Nicolas PECARD
26 Nov 2019Bonjour DEX, tu as mis {% if collection == ****** %} au début du code de DGEO et {% endif %} à la fin c’est bien ça ?
Merci pour ta réponse. Nicolas.
cbazile
17 Jan 2020Bonjour à tous,
cela fait plusieurs jours que je cherche comment assigner des champs à seulement certaines fiches produits.
{% if collection == ****** %} ne fonctionne pas pour moi, mais {% if collection.id == ****** %}.
Mon organisation de site est :
-collection
– sous-collection 1
– sous-collection 2
Je souhaite que mes champs s’affichent pour tous les produits de collection.
Je ne sais pas pourquoi, mais le code ne fonctionne que si je mets les plus bas niveaux de collection ! Soit sous-collection1, soit sous-collection2, donc soit {% if collection.id == sous-collection1 %}, soit {% if collection.id == sous-collection2 %}. Si je mets {% if collection.id == collection %}, les champs ne s’affichent pas.
J’ai également essayé {% if collection.id == sous-collection1 or sous-collection2 %}, cela ne fonctionne pas.
J’ai également essayé avec {% if product.id == xxxxxxxxxxxxxx or xxxxxxxxxxxxxx or xxxxxxxxxxx %} pour lister tous les produits pour lesquels les champs doivent s’afficher, mais cela ne fonctionne pas…
Pouvez-vous m’aider s’il vous plaît ?
Dgeo Dev
17 Jan 2020Hello, merci pour le message. alors c’est tout à fait normal car shopify ne gère pas les sous arborescences de collections, elles sont donc toutes au même niveau… mettre des sous collections comme vous faite reste du placement éditorial mais ne fait pas de la hiérarchisation d’appartenance. En gros lorsque l’on clic sur une url, il prendra la collection de l’url donc uniquement une seule collection sera associée à ce moment la. J’espère que c’est plus clair pour vous. Il est possible de le faire mais ca demande un développement shopify plus complexe et sur mesure 🙂 bonne journée.
cbazile
21 Jan 2020Bonjour et merci beaucoup pour votre réponse 🙂 !
Je vais essayer de trouver une autre solution alors. Peut-être existe-t-il un plugin.
Faut-il faire ce développement dans product.liquid ou ailleurs ?
Dgeo Dev
23 Jan 2020Bonjour, oui il existe cette application: https://apps.shopify.com/custom-fields-2?locale=fr
cbazile
31 Jan 2020Merci beaucoup !
Ruddy
27 Oct 2018Salut et si on met le code sur une page qui n’est pas une page produit, va t on avoir les champs image, des cases à cocher, des blocs de textes, des boutons de choix dans cette page ??
merci
Dgeo Dev
11 Nov 2018Hello, non ca ne fonctionne que sur les fiches produits ou un form est présent.
Julie
28 Mai 2018Bonjour
Merci pour vos articles et tuto!
Il n’est pas possible d’inclure des boutons radios ou de choix sur quelques fiches produits uniquement ?
MERCI d’avance
Julie
Dgeo Dev
31 Mai 2018Bonjour, non car le fichier est générique
Bony John
31 Août 2018Hello,
Comment on peut l’ajouter dans la notification de la commande envoyée au client ?
Dgeo Dev
6 Sep 2018Il faut aller dans settings – notifications – new order et rajouter le code d’affichage pour le champ personnalisé
Antoine Libois
16 Sep 2018Bonjour,
J’aimerai que cette fonctionnalité ne soit que sur certains de mes produits ( en contractualisant) . Comment faire ? Avec une apps?
Merci beaucoup !!
Dgeo Dev
18 Sep 2018Hello, étant donné que les codes se mettent dans le fichier c’est générique pour une contextualisation il faut se tourner vers une app shopify. rechercher: custom field
Ruddy
27 Oct 2018Salut,
juste une question pour un neophite:
y a t il moyen d’ implementer les codes dans un nouveau template que l’on appellerais « personnalisation »,une page ou l’on pourrais recueillir un fichier client, bon en bref j’ai essayé de bidouiller , jai donc creé un nouveau template sous forme de page dans le liquid :
{% include ‘breadcrumb’ %}
{{ page.title }}
{{ page.content }}
{% form ‘personalisation’ %}
Photo (JPG or PNG)
{% endform %}
Bon ca n’a rien donné car quand j’ai ouvert la page ca a donné ça :
PERSONNALISATION
Liquid error: Invalid form type « personalisation », must be one of [[« activate_customer_password », :ActivateCustomerPasswordStrategy], [« contact », :GuestContactStrategy], [« create_customer », :CreateCustomerStrategy], [« currency », :CurrencyStrategy], [« customer », :CustomerContactStrategy], [« customer_address », :CustomerAddressStrategy], [« customer_login », :CustomerLoginStrategy], [« guest_login », :GuestLoginStrategy], [« new_comment », :NewCommentStrategy], [« recover_customer_password », :RecoverCustomerPasswordStrategy], [« reset_customer_password », :ResetCustomerPasswordStrategy], [« storefront_password », :StorefrontPasswordStrategy]]
T’aurais pas la bonne formule ??? ???
Dgeo Dev
11 Nov 2018Bonjour,
Il faut créer une page.personnalisation ca va créer un template lorsque tu vas créer une page, tu le sélectionnes et ensuite dans le fichier page.personnalisation.liquid mettre ton code mais dans le form qui ne sert à rien, mets juste le fichier (un lien href).
rang
5 Jan 2019hello
Je viens de découvrir ton site tout d’abord merci beaucoup, c’est extrêmement utile et super bien expliqué !!
Serais-tu comment on peut faire pour ajouter les étoiles (des rate and review) en haut de la fiche produit juste en dessous du titre de l’article. J’ai déjà une app Revyu qui me mets les avis clients en bas avec le nombre d’étoiles de mon article, mais j’aimerais également que le nombre d’étoiles de l’article apparaisse sous le titre du produit ?
j’espère avoir été claire ^^
merci encore pour ton travail !
Dgeo Dev
29 Jan 2019Bonsoir, merci 🙂 selon l’app utilisée il y a un code spécifique à mettre bien souvent c’est disponible dans les settings. Le plus facile et de demander à leur support de l’implanter.
dex
28 Fév 2019Super tuto ! Comme beaucoup de monde je cherche à ne proposer la personnalisation que sur quelques articles seulement. J’ai bien compris que c’est un peu plus spécifique, si jamais tu fais un tuto pour ça je suis preneur 🙂
Dgeo Dev
6 Mar 2019Hello, regarde dans la liste des tutos je propose un tuto pour contextualiser 😉
https://dgeodev.com/comment-personnaliser-fiche-produit-shopify/
dex
28 Fév 2019Bonjour 🙂
Lorsque j’ajoute le code suivant sous , il ne m’est plus possible d’ajouter mon article au panier, une idée ? 🙂
Logo central
Dgeo Dev
6 Mar 2019Hello, oula surement un conflit de code, je conseille donc de ne pas faire ce tuto pour éviter de perturber le bon fonctionnement du thème
ketim
12 Juin 2019Bonjour,
J’ai réussi à mettre le bout de code concernant le champs personnaliser, c’est pour vendre des goodies avec des prénoms mais par contre quand je reçois la commande en étant vendeur je ne vois nulle part le prénom.
Merci
Dgeo Dev
12 Juin 2019Bonjour, c’est étrange en effet. Quel est le thème utilisé ?
Thierry
2 Juil 2019Bonjour ! J’ai le même problème et j’utilise le thème Fastlane… une idéee d’où viendrais le problème ou pas du tout ? :/
Dgeo Dev
5 Juil 2019Bonjour, aucune idée, le mieux est de demander directement au support du thème Fastlane 🙂
Ketim
13 Juin 2019Bonjour,
J’utilise le thème SpeedFly https://www.speedfly-theme.eu et je ne vois pas sur le back office de mon site lorsque je reçois la commande, je ne vois pas les informations qui sont complétés dans le champs.
Merci.
Dgeo Dev
18 Juin 2019Hello, étonnant il faut afficher le order et c’est indiqué dans de nouveaux champs en principe
Paul
29 Août 2019Bonjour,
J’ai le même problème, ca s’affiche pas dans mes order avec theme prestige qui eux me disent ne savoir rien faire.
Une astuce?
Dgeo Dev
3 Sep 2019Hello, aucune idée navré 🙁
Andriano
2 Oct 2019Très utile comme tuto, merci beaucoup !
deborah
10 Oct 2019Bonjour, merci beaucoup pour vos tutos, ils sont très utiles. Cependant lorsque je met le code pour le texte j’ai bien l’apercu dans le panier, mais pas pour celui d’une image, en effet quand je l’ajoute aux panier rien est inscrit pourtant j’ai télécharger la photo.
Merci bcp
Dgeo Dev
15 Oct 2019Hello, tout dépend du thème je pense. Sur Speedfly cela fonctionne par exemple 🙂
gach GACH
6 Déc 2021salut ,
DGEO DEV 🙂
UN GRAND merci pour ce tuto:
Je suis bien arrivée a inclure les prénoms + texte + fichier jpeg mais mon problème c’est que lors du panier rien ne s’affiche aucun nom aucun texte et aucune image, j’ai le thème « speedfly » j’ai passé mon panier en page( au lieu de mini panier) je ne comprend pas j’ai tout essayé pouvez- vous m’aider ?
Dgeo Dev
6 Déc 2021Hello, merci pour le message 🙂 étrange en effet, oui vous pouvez nous contacter directement ici : speedecom.freshdesk.com
Dgeo Dev
7 Déc 2019Assurez-vous également que vous avez une type de panier Page et non un mini-panier, un popup panier (modal) ou un panier Drawer 😉
Léa
29 Oct 2019Bonjour,
Je ne m’y connais pas du tout en codage et je ne comprends pas un point: où doit-on mettre les codes? Vous dites que c’est entre le et la fermeture de celui ci , idéalement après les balises , mais je ne vois pas de balises , j’utilise le thème Debut.
Merci
Dgeo Dev
30 Oct 2019Bonjour, sur le thème début il faut trouver le {% form … 🙂
Emma
29 Oct 2019Bonjour, merci beaucoup pour votre article je recherchais ça depuis un moment !
J’aimerai seulement savoir comment adapter les codes au thème « Debut » comme vous avez fait pour le nom + prénom ? J’aurai besoin d’utiliser les fichiers et la sélection (style variante), cependant j’ai essayé de les reproduire de manière similaire au nom + prénom mais je me suis retrouvée avec des choses tout en bas, bref un raté.
Merci d’avance ! 🙂
Dgeo Dev
30 Oct 2019Bonjour, le tuto en vidéo arrive bientôt 🙂 ca je sera je pense plus clair
Pour vous abonner à la chaine: https://www.youtube.com/c/speedecom
Angèle
15 Jan 2020Bonjour, super tuto !!
J’ai plusieurs variantes sur mes produits et le champ « prénom » va venir s’afficher sur chaque variante
Y’a t’il un moyen pour qu’il ne s’affiche qu’une seule fois par produit ?
Dgeo Dev
16 Jan 2020Hello et merci pour le commentaire 🙂 oui c’est possible en combinant avec ce tutoriel afin de faire des conditions d’affichage selon le produit 😉 https://dgeodev.com/comment-personnaliser-fiche-produit-shopify/
zakaria
21 Jan 2020j’ai pa trouve le data sur order (((
Dgeo Dev
21 Jan 2020Bonjour, il faudrait vérifier que le code est bien collé et ajouté. Attention aussi si c’est une image…. parfois cela ne fonctionne pas selon les thèmes.
Anthony
6 Avr 2020Bonjour ! Merci beaucoup pour tes tutos !
J’aurais une petite question, Aurais-tu une idée de comment intégrer notre image et le texte personnalisé dans notre fichier CSV lors de l’export de notre commande ?
Merci d’avance pour ta réponse !
Bonne journée
Dgeo Dev
6 Avr 2020Hello, bonne question mais je ne sais pas trop pour le coup. Etant donné que des une information de commande en l’exportant shopify devrait afficher cette information dans le CSV. Si ce n’est pas le cas alors c’est mort…
virginie
16 Mai 2020Bonjour,
Tout d´abord merci, tes tutos sont supers clairs et m´aident beaucoup.
Aujourd`hui, je n´ai pas trouvé la solution à mon probleme, puis je ajouter une variante à ma fiche produit avec une variation de prix selon la selection ou non de cette variante?. La selection de l´accessoire en question aura un coup supplemetaire sur l´achat final.
Aurais tu deja fait un tuto sur ce sujet?
Dgeo Dev
16 Mai 2020Bonjour, il faut se pencher sur des applications pour faire ce genre de chose. essayez de taper infinite options shopify sur google ça devrait faire le job 😉
Alice
16 Mai 2020Bonjour Dgeo,
Merci pour tous ces conseils !
Je souhaiterais afficher « nouveau » sur les nouveaux produits de ma boutique, un peu comme « solde » ou « rupture », mais je n’y arrive pas 🙁 Pourriez-vous m’aider svp?
Dgeo Dev
16 Mai 2020Hello et merci pour le message 🙂 c’est un tuto qui est en prévision 😉
Rayane
31 Mai 2020Bonjour merci pour tes vidéos !
J’ai juste un petit soucis, j’ai un seul produit sur mon site et je le mets en page d’accueil, les modifications que j’apporte s’affichent sur le page produit mais pas sur la page d’accueil. Il y’a une solution stp ?
Dgeo Dev
1 Juin 2020Hello et merci, oui en le mettant dans le bon fichier, généralement sections – featured-product.liquid
Sandra01
11 Juin 2020Bonjour 🙂
Merci pour l’astuce !
J’ai bien réussi à créer le bouton « personnaliser » sur ma page produit mais j’aimerais ajouter un supplément de prix si le client choisi de personnaliser le produit. Savez-vous comment je peux faire celà ?
Merci par avance !
Dgeo Dev
11 Juin 2020Hello, ce n’est malheureusement pas possible navré. Il faudrait créer une variante prix supplémentaire car ce type de champs personnalisés ne permet de modifier le prix d’un produit.
seb
17 Juin 2020Bonjour,
J’ai utiliser cette astuce pour rajouter un champ dans ma page contact. Mais je ne trouve pas comment rajouter le texte en gris qui s’efface automatiquement lorsqu’une personne écrit un message.
Merci pour votre réponse.
Dgeo Dev
17 Juin 2020Hello, c’est ce qu’on appelle un placeholder 🙂 vous pouvez vous renseigner ici : https://www.w3schools.com/tags/att_input_placeholder.asp
Séb
17 Juin 2020Super, j’ai réussi à faire ce que je voulais. Merci, bonne journée.
Dgeo Dev
18 Juin 2020Super, bravo 🙂
Sophie
25 Juin 2020Bonjour,
Merci pour tous vos tutos très bien réalisés 🙂
J’ai bien réussi à créer un champ personnalisé sur ma fiche produit (https://homycat.com/products/petit-griffoirs-chat-chaton-rechargeables-griffoir-a-personnaliser) mais lorsque les clients passent commande l’info ne remonte pas dans Shopify…
Quelle peut-être la source de ce problème ?
Merci par avance pour votre aide et bonne journée 🙂
Dgeo Dev
25 Juin 2020Hello et merci pour le message 🙂 le champ n’est pas collé au bon endroit il doit être dans le formulaire donc trouver une balise fom et le mettre après 😉
Sophie
30 Juin 2020Merci beaucoup 🙂 Je crois que j’ai réussi. Verdict à la prochaine commande 😉
mireille
20 Juil 2020Bonjour et bravo pour vos tutos qui m’ont bien servi, j’ai vu que vous avez mis les codes pour des options à cocher,
peut on les mettre dans la fiche panier et que ces options soient payantes une fois cochées
merci à vous et j’attend avec impatience vos nouvelles videos
Dgeo Dev
23 Juil 2020Hello et merci pour le message 🙂 non malheureusement ce n’est pas possible
Hugo
20 Oct 2020Bonjour! Merci pour ce tuto c’est pile ce que je cherchais, j’ai pu ajouter un champs pour que mes clients laissent leur nom afin de personnaliser leur produit. Sur mon produit la personnalisation une option, y-a-t’il un moyen de rendre ce champs « grisé » ou « bloqué » tant que mes clients n’ont pas préalablement sélectionné la « variante personnalisée » ? Car pour le moment le champs est disponible pour toutes les variantes de mon produit, personnalisées ou non. Merci d’avance!
Dgeo Dev
23 Oct 2020Hello, hum la c’est assez complexe et nécessiterai un développement sur mesure ou une application.
Marie
5 Nov 2020Bonjour,
Merci pour ce super tuto!
Comment mettre la partie « choisir un fichier » et « aucun fichier choisi en anglais »
Merci d’avance
Dgeo Dev
6 Nov 2020Hello, c’est non modifiable c’est la langue du navigateur qui le gère 😉
PL
10 Nov 2020Bonjour,
merci pour le tuto, top et j’ai réussi à faire ce que je souhaitais !
deux petits soucis toutefois :
1/ on peut ajouter au panier sans renseigner le champs, je n’ai pas supprimé le required du code
2/ lorsque j’exporte le csv des commandes, je ne retrouve pas cette info et je n’ai pas trouver comment paramétrer l’export
une idée pour ces deux points ?
Merci beaucoup
PL
Dgeo Dev
10 Nov 2020Hello,
1. le champ est surement au mauvais endroit il faut le mettre entre la balise form
2. la c’est normal shopify ne le comprend pas il faudra surement mettre une application d’export plus évoluée
Agathe
19 Nov 2020Bonjour, j’ai un champs personnalisé mais un trait s’affiche alors que j’aimerais un encadré, savez-vous ce que je dois ajouter dans mon code ? merci beaucoup
Dgeo Dev
20 Nov 2020Hello, il faut voir avec le support de votre thème 😉
Maguelone Leger
21 Nov 2020Bonjour, déjà un grand merci pour les tutos que vous faites ! Ils sont très bien expliqués.
Je suis avec le thème Début et j’ai une question par rapport à un seul produit que je souhaite vendre avec 2 options :
-« non-personnalisé » (prix de base sans gravure);
-« personnalisé » (pour graver un message dessus que le client choisi, à 1€ de plus);
Comment puis-je rajouter un champ texte (jusqu’à 6 mots) pour mon option 2 s’il vous plait ?
Pourriez vous m’aider s’il vous plait ?
Un grand merci !
Dgeo Dev
23 Nov 2020Bonjour et merci pour le message 🙂 c’est assez complexe et je pense qu’il faut vous tourner vers une application car un thème n’aura pas la possibilité de le faire
Anita
24 Nov 2020Bonsoir et merci pour ce tuto très clair qui m’a bien aidée!! (je debute!)
Est ce possible de rendre le remplissage de champs personnalisé obligatoire? Et comment faire? (dans mon cas ce sont des boutons radio)
merci beaucoup
Dgeo Dev
25 Nov 2020Hello 🙂 il suffit dans le input un required comme sur les autres modèles
emma
26 Nov 2020Hello, merci pour ce tuto, jai effectuer un achat pour tester , mais l’image que jai ajouter apparait pas dans la base de donné, comment faire pour qu ellles y soit svp ?
Dgeo Dev
26 Nov 2020Hello, navré il semblerait que shopify n’autorise plus ce fonctionnement. Il faudra passer par une application de custom field 🙂
math
2 Déc 2020Bonjour, tout cela fonctionne t’il toujours ? car j’effectue la même opération et je n’arrive pas à obtenir mon champs personnalisé. Ou peut-être que je m’y prend mal :). Merci pour pour tout ces tutos au passage 🙂
Dgeo Dev
4 Déc 2020Hello, malheureusement non ce tuto ne fonctionne plus suite aux mises à jour de Shopify
Tristan
4 Déc 2020Bonjour !
Avant toute chose : MERCI \o/ : supers tutos, et en plus tu réponds aux commentaires… TOP !
J’ai implémenté ton code dans mon product-template (thème Simple) avec des conditions selon les types de produits (d’une pierre 2 coups d’ailleurs, ça m’a permis de contourner mon problème de gestion de stock des produits que je reconditionne différemment selon les demandes clients (mouture pour les cafés en grains : https://www.confiseriedesarcades.fr/search?q=caf%C3%A9s+en+grains).
Mais j’ai un soucis avec le « retour » des champs perosnnalisés sur une autre fiche produit : https://www.confiseriedesarcades.fr/products/ballotin-personnalise-excellence
Le récap dans le panier n’est pas très clair :
250g (environ 25 chocolats)
contient choc noir: on
contient choc lait: on
alcool: avec
praliné: on
pâte d’amande: on
Custom message: test message
Paquet cadeau: séparément
Y a-t-il moyen de modifier ça ?
Dgeo Dev
4 Déc 2020Hello et merci pour le message 🙂 c’est shopify qui gère les champs de sortie et le on veut dire que la sélection est activée. On ne peut rien y faire malheureusement à moins de leur demander conseil
Tristan
4 Déc 2020Ah ok, merci ! Je vais voir avec eux.
Question subsidiaire : tu saurais comment faire apparaître les options (celles qui apparaissent dans mon panier, présentées dans mon commentaire) sur le mail de notification de commande par hasard ? et sur celui destiné à mon client tant qu’à y être ? stp 😉
Dgeo Dev
5 Déc 2020Hello, c’est assez délicat… cela demande un développement sur mesure 🙂
Rems
9 Déc 2020Bonjour, j’ai voulu mettre plusieurs menus déroulants pour un produit spécifique, et tout est bien affiché. Merci pour ça.
Mais les options ne sont pas obligatoire, et quand on en sélectionne elles n’apparaissent pas dans le récap du panier, je ne sais pas quoi faire…
Voici le code :
Parfum 1
Cliquez ici pour choisir un parfum
Option 2
Option 3
Option 4
Option 5
Option 6
Option 7
Option 8
Option 9
Option 10
Option 11
Option 12
Option 13
Merci pour ton aide !
Dgeo Dev
9 Déc 2020Bonjour, vous pouvez essayer de mettre ce code dans sections – cart-template.liquid
{% assign property_size = item.properties | size %}
{% if property_size > 0 %}
{% for p in item.properties %}
{% assign first_character_in_key = p.first | truncate: 1, '' %}
{% unless p.last == blank or first_character_in_key == '_' %}
{{ p.first }}:
{% if p.last contains '/uploads/' %}
<a class="lightbox data-meta" data-title="{{ item.product.title }}" data-meta="{{ p.last }}" href="{{ p.last }}">{{ p.last | split: '/' | last }}</a>
{% else %}
{{ p.last }}
{% endif %}
<br>
{% endunless %}
{% endfor %}
{% endif %}
</div>
Si cela ne fonctionne pas faudra demander au support de votre thème de vous aider ou passer par une app 🙂
Pierrot Menard
23 Déc 2020bonjour
jai voulu ajouter pour un produit seulement que les client ajoute une photo jai suivi tes 2 tuto et cela fonctionne mais la photo ne ce rend pas dans le panier quelque chose manque ?
Dgeo Dev
24 Déc 2020Bonjour, oui suite à la dernière mise à jour de shopify ce tuto ne fonctionne plus, il faudra passe par une application
Justine Doré-Champagne
29 Déc 2020Bonsoir ! Merci beaucoup pour le super tuto. J’ai enfin reussi avec ton aide !
J’ai bien revérifié l’endroit ou j’ai mit le code mais malheureusement la case à remplir n’est toujours pas obliagtoire et je n’ai pas enlever le required dans le code. Au secours !
Merci !
Dgeo Dev
29 Déc 2020Hello, essaie de déplacer la portion du code un peu plus haut ou plus bas en restant à l’intérieur de la balise
<form>....</form>sinon faudrait voir du côté du thème, y a peut être un conflit avecSylvia
18 Jan 2021Bonjour, merci beaucoup pour ce tutoriel, cela fonctionne très bien par collection.
Par contre lorsque l’on passe par la recherche et que l’on clique sur la fiche produit via les résultats de la recherche, le champ de personnalisation n’apparaît plus sur la fiche :/
Ya t’il moyen d’ajouter un code pour remédier à cela ?
Merci d’avance !
Julie
4 Fév 2021Bonjour, merci beaucoup pour ce tuto.
Je cherche à mettre ma description en dessous des photos afin que le rendu soit plus jolie !
Sauf que lorsque j’ajoute mes lignes de code dans cette ligne :
{{ product.description }}
La possibilité de personnaliser existe encore mais celle-ci ne s’ajoute pas au panier.
Ou alors que je fais attention de coller le complet cela s’ajoute au panier mais la configuration de la page ne change pas et reste à droite des photos.
Cela fait pas mal de temps que je cherche mais en vain.
Est-il possible de trouver une solution ?
Merci !
Julie
4 Fév 2021Ou alors que je fais attention de coller la balise …. complet cela s’ajoute au panier mais la configuration de la page ne change pas et reste à droite des photos.
Dgeo Dev
5 Fév 2021Bonjour, je pense qu’a ce stade il faudrait demander directement à un développeur de vous faire cela.
Bourgon
13 Fév 2021Bonjour, merci pour votre travail et votre réactivité face aux commentaires.
J’ai une question qui est peut-être bête. Elle concerne le dépôt de photo. En effet, lorsque je dépose une photo, dans le panier + le payement, il est écrit le chemin qui mène vers cette photo (donc depuis le PC de celui qui pose la photo), je crois que ca fonctionne comme ca.
Cependant, en tant que vendeur, je veux logiquement télécharger cette photo afin de pouvoir l’appliquer à un vêtement par exemple. Je ne sais pas si cela est possible avec vos codes présents sur cette page. Merci d’avance.
Dgeo Dev
15 Fév 2021Bonjour, oui je vois, c’est un peu délicat, j’essaierai de voir cela dés que j’ai un peu plus de temps 🙂 bonne journée
Shirley Dulmaine
26 Fév 2021wow merveilleux tuto merciiii 🙂
Julie
3 Mar 2021Bonjour, merci beaucoup pour ce tutoriel,
Je voulais savoir s’il était possible d’ajouter un champ à cocher.
Exemple c’est un site de gravure, j’ai deux champs
– gravure recto offerte
– gravure verso (facturé 4€ qui s’ajoute au montant final)
Donc, je souhaiterais savoir s’il est possible de généré ça ?
Merci d’avance pour ta réponse 😉
Dgeo Dev
4 Mar 2021Bonjour, malheureusement pour rajouter des montants ce tuto ne suffira pas, il vous faut une application
Mael
18 Mar 2021Bonjours ,
J aimerais savoir comment rendre le champ des notes de la page panier obligatoire avant le paiement ? 🙂 Merci d avance
Valentin
22 Mar 2021Bonjour Geoffrey,
Merci pour tous les tutos, toujours au top !
J’ai suivi celui ci sur l’ajout d’un onglet personnalisation.
Mais comment limiter à seulement 4 caractères et uniquement des lettres ou chiffres ?
Pour mieux comprendre ma demande, nous proposons de la maroquinerie personnalisable avec les initiales du client, mais nous sommes limités à 4 lettres de l’alphabet en majuscules de A à Z et de 1 à 10 pour les chiffres.
Dgeo Dev
22 Mar 2021Bonjour et merci pour le commentaire. A vrai dire c’est assez chaud à coder… il faudrait faire un contrôle des caractères (Regex) en Javascript et interdire l’achat si les caractères souhaités ne sont pas présent. Cela demande dans tous les cas un développement spécifique ou une application plus poussée 🙂
Shirley Dulmaine
23 Mar 2021Bonjour,
je suis avec le thème début.
Le tout fonctionne très bien, par contre …
Je viens de remarquer que lorsque j’ai deux variantes (tailles + couleurs) les champs personnalisés se répète deux fois.
Une fois pour chaque variante.
Vous savez comment je pourrais régler ça ?
Merci
Dgeo Dev
23 Mar 2021Hello, il faudrait voir pour déplacer le code un peu plus bas car il doit être placé trop proche des selects (variantes)
Shirley Dulmaine
23 Mar 2021Merci de votre réponse, je vais essayer et vous reviens 🙂
Shirley Dulmaine
23 Mar 2021Merci ça fonctionne super bien, j’ai descendu le code comme vous avez mentionné ! Tout est super !
Marie Davesne
25 Avr 2021Bonjour, tout d’abord merci pour vos tutoriels, je n’ai jamais fait de code et tout est vraiment très clair et fonctionne très bien sauf un détail.
J’ai ajouter la ligne de code pour dans mon cas avoir une case « marque et modèle » mais bizarrement je peux valider mon panier sans même avoir besoin de la remplir.
Je n’ai pas enlevé le « required »
(Petite question bête sans doute, sur mon interface pour modifier le code chez vous exemple: votre <input le input est rouge chez moi non c'est pareil dans toute mon écriture, les début de phrases n'ont pas de couleur, la suite oui)
Merci pour votre aide et à bientôt
Marie
MALIK
27 Août 2021Salut à tous j’ai un petit souci concernant ma boutique shopify J’ai un champ texte personnalisé pour que le client puisse customisés son produit le problème c’est que lorsqu’il passe commande je n’ai aucune trace du mot qu’il a écrit
Stéphanie
7 Oct 2021Bonjour,
Je suis dans la même situation Malik, tu as trouvé une solution?
Hoarau
18 Oct 2021Bonjour, comment puis-je faire pour limiter le nombre de caractères s’il vous plaît ?
Dgeo Dev
20 Oct 2021Bonjour, dans le champ voulu rajouter maxlength= »40″ et modifier la taille 40 par le nombre souhaité
Bonnot Deborah
7 Déc 2021Bonjour, j’ai le thème Dawn, je n’avais pas les mêmes élément que dans votre tuto mais un collègue informaticien a réussi a me mettre un champs commentaire sur mes pages malheureusement le commentaire ne remonte pas dans ma commande …le Sav shopify ne veut rien faire vu qu’il y à déjà eu des modifications…je suis perdue. Pouvez vous me donner la marche a suivre ou me contacter si vous pouvez me le faire svp?
Deborah
Dgeo Dev
7 Déc 2021Bonjour, étrange, quel est le code ajouté ?
Shirley
22 Mar 2022Bonjour et merci pour ce tuto 🙂
sur ma nouvelle boutique, j’ai ajouté 2 champs personnalisés.
Le premier ou le client doit choisir une option (case à cocher)
Le deuxième, le client doit entrer soit son courriel ou tel.
Mais la case pour entrer soit le courriel ou tel est petite en hauteur, elle ne s’ajuste pas pour ressembler au bouton acheter.
La longueur c’est ok, j’ai changé 220 px pas ce que je voulais, mais comment ajuster la hauteur svp ?
(Car ça fait petit comme espace pour écrire.
Merci 🙂
Dgeo Dev
24 Mar 2022Hello et merci pour le message. Alors cela dépend du thème, il faudrait ajouter la class que le thème met sur les input sinon mettre du css du genre heigth:45px;
Shirley
2 Avr 2022Est-ce que c’est possible de me montrer la ligne complète ?
Est-ce que ce serait de cette façon ?
Prénom et nom
Shirley
2 Avr 2022Oups, j’avais mit le code, mais ça ne s’affiche pas dans mon message précédent
Dgeo Dev
3 Avr 2022Hello, oui les codes ne sont pas autorisés pour éviter le piratage 🙂
Axel
9 Avr 2022Salut, je n’ai pas aucun des fichier proposé, (product.liquid ou les autres) pourtant je suis sur le theme de base et j’ai essaye sur un autre
Dgeo Dev
10 Avr 2022Hello, c’est dans sections – main-product.liquid
Loris
6 Mai 2022Salut, j’arrive à avoir le champ où l’acheteur peut écrire mais il n’apparait pas dans le panier. Je ne sais pas si il faut rajouter du code ailleurs mais j’ai seulement rentré le code dans main-product.liquid.
Dans l’attente de votre réponse,
Merci d’avance
Dgeo Dev
9 Mai 2022Hello, oui ca dépend des thèmes, y en ca marche pas sans que j’en sache la raison 🙁
Pamela
28 Juil 2022Bonjour, tout d’abord merci pour vos video ! ici je cherche a mettre 2 boutons sur mon produit un bouton ou quans nous nottons quelque choses cela nous donne une infos example : je note biscuit saveur fraise et cela m’indique le numero de ce produit numéro par example le 73 ensuite je note le numéro 73 dans mon 2eme boutons et j’ajoute le numero 73 à mon panier je ne sais pas si je suis claire lol
Dgeo Dev
30 Juil 2022Hello, merci pour le commentaire. Hum c’est assez complexe je pense qu’il faudra passer par une application pour faire quelque chose d’aussi spécifique, un tuto ne suffira pas
Pamela
28 Juil 2022Bonjour, si vous aidez a créer de sites shopify j’aimerais vous demandé votre aide svp ? quels sont vos tarifs svp ?
camelia.amr@hotmail.fr
Dgeo Dev
30 Juil 2022Bonjour, vous pouvez me contacter ici pour ce genre de chose : contact@speed-ecom.eu
nono
19 Sep 2022Bonjour, je suis actuellement avec la dernière version speedfly et je n’arrive pas à installer le champ de texte au bon endroit.
Il s’affiche sous le titre H1 ou en dessous du bouton add to cart.
Même quand je recherche « <form" etc il n'existe pas. Maintenant c'est "endfor" "for"…
Est ce que tu peux m'aider sur la dernière version de speedfly, j'aimerai simplement le rajouter au dessus du bouton add to cart.
Merci beaucoup de ton aide
Dgeo Dev
21 Sep 2022Hello, oui bien sur il suffit de nous contacter au support ici et on regardera 😉 speed-ecom.eu/support
Floriane
4 Oct 2022Bonjour,
Tout d’abord merci pour vos tutoriels supers pratiques !
Alors j’ai bien réussi à ajouter les champs personnalisés dans la fiche produit en question mais une fois que les clients les complète, cela n’apparait pas dans le panier … Et donc non plus dans ma commande… Savez-vous comment l’ajouter ? Je suis sous Dawn version 6.0.2
Merci de votre aide !
Dgeo Dev
5 Oct 2022Bonjour, oui effectivement j’ai mis à jour le tutoriel afin de mentionner que cela ne fonctionne pas avec les thèmes récents comme Dawn. D’ailleurs sacré coincidence car j’étais justement aujourd’hui en recherche d’une solution mais malheureusement rien n’y fait… c’est possible mais les champs seront après le bloc quantité ce qui n’est pas top… Je creuserai pour trouver une solution.
Floriane
5 Oct 2022Bonjour 🙂 Merci beaucoup pour cette réponse ! J’avais 2 besoins : 1/ ajouter l’option papier cadeau gratuit (genre case à cocher et bam j’ai l’info dans ma commande) et 2/ champs libre pour personnaliser certains produits (et encore une fois l’info apparait dans la validation de commande) … Les champs / cases apparaissent bien où je veux juste en dessous de la descritpion mais pas dans le panier comme on vient de voir ensemble ^^ Pour infos, j’ai testé en créant un nouveau modele de fiche produit et en passant par la section liquide libre puis j’ai aussi testé en mettant le code dans la description de la fiche produit. Les deux fonctionnent mais juste pas dans le panier ^^
Si jamais vous trouvez faites moi signe ahah car franchement ça m’embette de payer une app pour des cases à cocher 🙂 Merci mille fois en tout cas ! Douce journée, Floriane
Dgeo Dev
5 Oct 2022Oui effectivement j’ai eu le même soucis sur Dawn… il est codé bizarrement ^^ – Cependant il existe un moyen mais ces champs seront en dessous du champ quantité – si toute fois cela convient, je peux donner la marche à suivre 🙂 Bonne soirée.
Floriane
6 Oct 2022Hello 🙂
merci pour la réponse !
Alors j’ai réussi a ajouter la case papier cadeaux à cocher et ça remonte bien dans mon panier. J’ai suivi ce process : https://www.youtube.com/watch?v=cmWwjVvEAuM
Par contre je cherche à ajouter le champs personnaliser pour que les gens puisse ajouter leurs initiales sur cette page : https://maisonpaon.fr/products/dorures-personnalisees
Et cela ne me dérange pas que ce soit en dessous de quantité 🙂 A savoir que j’ai créer un nouveau modele de fiche produit que je retrouve dans mes modele JSON mais pas dans mes sections… afin que ce champs personnalisé n’apparaissent que pour ce produit. 🙂 Donc je veux bien une solution si vous avez 🙂
Merci pour votre aide c’est super sympa 🙂
Dgeo Dev
10 Oct 2022Hello, dans ce cas il faut trouver dans main-product si vous avez dawn ou assimilé et trouver {% form ‘product’ %} – à l’intérieur avant les button mettez le code du tuto et ca devrait fonctionner 🙂 Bonne chance 🙂
Julien Finocchiaro
22 Jan 2023Bonjour,
merci pour le tuto il marche a merveille seulement j’ai beau mettre required mais l’action n’est toujours pas obligatoire, je suis sur le theme dawn et
dans l’onglet code : main-product.liquid
parcequ’ aucun des 3 liens que vous citez n’est présent… (product-template.liquid, product.liquid et product-form.liquid)
j’espère que vous pourrez m’aider.. merci
Héloïse
31 Mai 2023Bonjour , est il possible de faire changer les photos lorsque on choisi une option ? afin que le client visualise ce que il est en train de modifier ?
merci pour vos super tutos !
Dgeo Dev
1 Juin 2023Hello, non navré du moins pas sans une application
Priscilla
13 Sep 2023Bonjour, je suis novice, j’ai down et cela ne fonctionne. Dite moi avec quel thème cela fonction svp
Dgeo Dev
18 Sep 2023Hello, effectivement dawn est particulier ca marchait surtout avec des thèmes ancienne génération comme debut ou autre. Le mieux serait de trouver une app en tapant custom field product sur l’app store de shopify
Jackie
3 Oct 2023Bonjour, avez-vous trouvé une solution pour que le champ de personnalisation soit obligatoire avant l’ajout au panier sur Dawn ? Et pour que la personnalisation apparaisse sur le panier ?
J’ai bien réussi à ajouter le code dans main-product.liquid mais la personnalisation n’est pas obligatoire et ne se voit pas après ajout..
Merci d’avance 🙂
Dgeo Dev
13 Oct 2023Bonjour, j’ai bien peur qu’il faille se tourner du côté des applications car ce tuto ne fonctionne plus très bien avec les nouvelles générations de thème qui sont codés différemment 🙁