Les thèmes ont un large choix de polices et typographies différentes mais parfois, il peut arriver de vouloir quelque chose de plus spécifique. Dans ce tutoriel vous apprendrez à ajouter une ou plusieurs polices d’écriture sur votre thème Shopify.
Pourquoi utiliser une police shopify Google fonts ?
Tout simplement car elle sera compatible sur tous supports et navigateurs anciens et récents. A contrario si vous souhaitez installer une police de votre choix, elle pourrait bien ne pas s’afficher correctement car il faut des typographies compatibles pour le Web.
Choisir une police et l’installer sur votre thème
Lien vers le choix d’une police
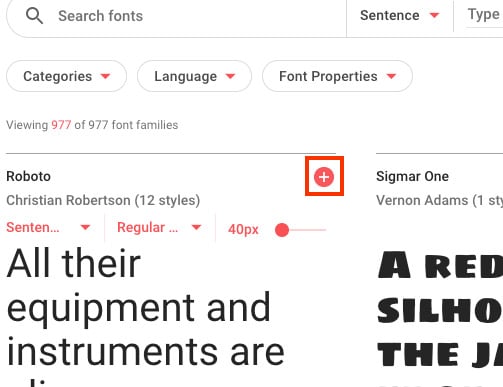
Vous allez donc essayer de trouver la police de vos rêves et l’ajouter à votre boutique. Cliquez ensuite sur le petit « + » de celle qui vous intéresse. Elle sera ajoutée à votre sélection.

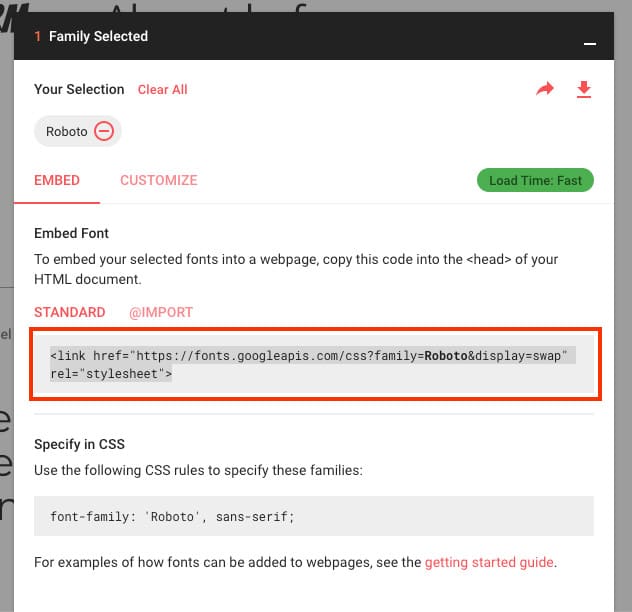
A ce stade une fenêtre va apparaître en bas à droite. Il ne vous reste plus qu’à Cliquer dessus et de copier le code standard de la zone « Embed Font » qui va ressembler à ceci: « <link href= »https://fonts.googleapis.com/css?family=Roboto&display=swap » rel= »stylesheet »> ».

Rendez-vous dans « Boutique en ligne – Actions – Modifier le Code » – Trouvez le dossier « Mise en page (Layout) ». Dans ce dossier vous allez devoir trouver votre fichier « theme.liquid ». Ouvrez ce fichier et trouvez la balise suivante: « <head> ». Collez juste en dessous le code mémorisé.

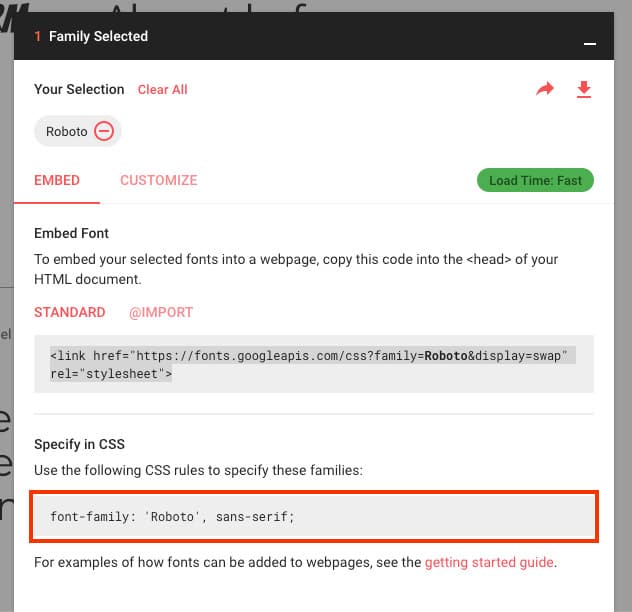
Revenez sur le site Google Fonts dans la fenêtre « Family selected » et cette fois ci copiez le code de la section « Specify in CSS ». un truc du genre: « font-family: ‘Roboto’, sans-serif; ».

L’appel de la police est donc dans le theme.liquid et vous allez devoir choisir sur quelles balises CSS ou éléments appliquer cette police.
Choix des balises à prendre en compte
Rendez-vous dans « Boutique en ligne – Actions – Modifier le Code » – Trouvez le dossier « Ressources (Assets) ». Dans ce dossier vous allez devoir trouver votre fichier base.css, theme.css, style.css ou autre fichier .css que votre thème utilise Tout en bas collez le code d’exemple ci-dessous.
Pour l’appliquer sur tout le site
Attention aux surcharges ! En effet les titres seront certainement surchargé pour reprendre la main sur la typo générique.
L’appliquer sur les titres
Si vous souhaitez mettre la police sur vos titres, il vous faudra reprendre la main comme ceci:
Thèmes standard
Si vous avez Speedfly
Si après toutes ces modifications la typographie n’est pas prise en compte c’est que votre thème reprend la main sur ces codes. Dans ce cas de figure il faudra s’y connaitre un tant soit peu en code et vous renseigner sur l’héritage CSS pour parvenir à vos fins…
Bon tuto à tous !

Penia
30 Déc 2020Top merci comme d’habitude !
Penia
30 Déc 2020Top merci comme d’habitude ! d’une super aide
Dgeo Dev
30 Déc 2020Merci 🙂
DEGUT
9 Mar 2021Bonjour,
Je n’ai trouvé la solution sur aucun tuto.
Sur le thème debut, il n’y a aucun « theme.scss.liquid, style.scss.liquid, timber.scss.liquid »
Où coller le texte ?
Si il n’y a pas d’alternative, cela est il propre au thème debut ?
Dgeo Dev
9 Mar 2021Hello, un theme.css ou theme.scss fait l’affaire 😉
inès
20 Oct 2021Bonjour,
Merci pour votre vidéo.
Je voulais savoir comment je devais procéder avec une type acheté (sur créative market)
Ici c’est sur une typo venant d’une base de donnée google, mais je ne sais trop comment procéder avec celle que j’ai acheté.
J’ai par exemple un fichier WOFF et je ne sais qu’en faire. Merci beaucoup.
Dgeo Dev
22 Oct 2021Hello, je déconseille fortement car ca risque d’alourdir bcp votre site et il est tjs préférable de mettre une typo native navigateur pour une compatibilité entre utilisateurs. Ceci étant dit c’est possible mais cela demande l’expertise d’un développeur car ce n’est pas évident à faire :). Bonne journée.
Angelique
14 Fév 2022Bonjour et merci pour cette vidéo. En revanche, dans le thème « Context », je ne trouve pas le fichier scss dans la partie assets. Savez-vous où je dois me rendre? Il n’est pas ailleurs non plus. Merci pour votre aide!
Dgeo Dev
14 Fév 2022Bonjour, navré je ne connais pas ce thème mais généralement il faut trouver un fichier .css désormais (theme, app, style, golbal, base etc…)
Emma
28 Fév 2022Bonjour,
Ma police ne s’affiche pas pareil d’un ordi à un autre Comment puis-je faire ?
Dgeo Dev
1 Mar 2022Bonjour, malheureusement on ne peut rien faire cela dépend de la prise en charge des navigateurs 🙁 il faut en trouver une plus compatible 🙂
Maxime
21 Avr 2022bonjour je n’arrive pas, cela ne s’affiche pas
Dgeo Dev
22 Avr 2022Hello, hum étrange le thème doit l’empêcher – faudrait voir avec leur support le pourquoi 🙂
Benjamin
30 Oct 2022Bonjour,
J’ai réussi à appliquer cela sur mes H2 et j’aimerais également l’appliquer sur le menu principal, est-ce possible? Merci
Dgeo Dev
4 Nov 2022Bonjour, oui je le propose sur le tutoriel mais si le thème reprend la main alors il faudra demander au support du thème pour adapter le code 🙂