Nous allons voir dans ce tutoriel comment Masquer le bouton Paypal sur Shopify au niveau du panier
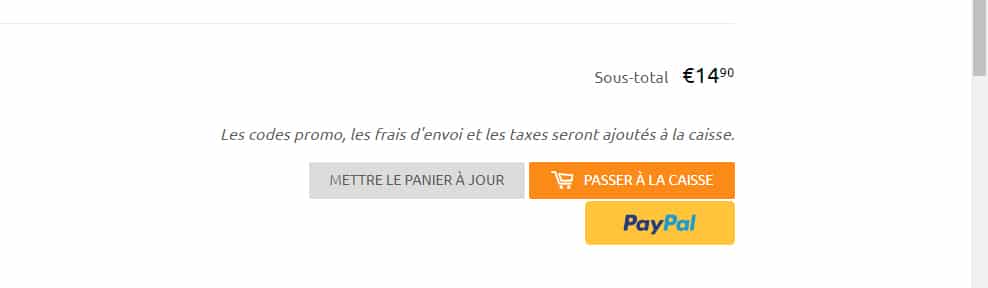
Le bouton présent sur l’image ci-dessous:

Suite à plusieurs demandes j’ai décidé de faire ce micro tuto pour éviter que les clients ne pensent que seul le moyen de paiement Paypal existe sur votre boutique Shopify. En effet cela peu en refroidir plus d’un et avoir un impact négatif sur les ventes de votre boutique.
Afin de palier à ce problème je vous propose de le masquer via une ligne de code qu’il faudra mettre dans:
Boutique en ligne -> Actions -> Modifier Code -> Ressources (Assets) -> base.css, theme.css, style.css ou autre fichier .css que votre thème utilise
Rendez vous tout en bas du fichier et copier/coller le code ci-dessous:
Bon tuto à tous !


Sarah
26 Août 2017Bonjour,
Merci pour tous ces tutos et astuces que tu partages. C’est juste cool !!
Sinon je ne trouve pas dans assets -> theme.scss ou selon votre thème (style.scss, timber.scss…)
Je n’ai que 4 fichiers .scc : cs-everything.global.scss.liquid – cs-everything.styles.scss.liquid –
animate.min.css – owl.carousel.css
Je ne sais pas du tout ou mettre la balise…
Merci par avance et excellent week end !
Bien à toi,
Sarah
dgeo22
26 Août 2017Bonjour Sarah et merci pour votre message.
Quel Thème as tu ?
Essaye de le mettre dans cs-everything.styles.scss
Bo WE
Jonh
9 Sep 2017Merci infiniment !
dgeo22
9 Sep 2017De rien 😉
MoneyMaker
9 Sep 2017ça n’a pas fonctionné pour moi. Méthode alternative => cart.liquid puis ajouter :
{% comment %}
{{ content_for_additional_checkout_buttons }}
{% endcomment %}
dgeo22
9 Sep 2017Bonjour Fabrice, effectivement selon les thèmes code code peut ne pas fonctionner car il est situationnel, il réagit aux identifiants génériques de la plus part des thèmes
Votre méthode est également très bien car vous commentez la zone entière mais gaf si jamais vous avez d’autres éléments qui doivent s’afficher dans cette zone ils n’apparaîtront pas du tout. Merci pour le partage qui pourra en aider + d’un 🙂 bon WE à vous
steven
9 Sep 2017Bonjour a tous. j’ai tester les deux méthodes mais çà ne fonctionne pas pour moi, c’est le thème brooklin. Sur la page panier je n’est pas le bouton paypal donc c’est parfait. Par contre, il est sur la page information client en haut et je craint que les client en voyant ce bouton, ils pourrait croire qu’on peut seulement payé par paypal. En faisant clic droit pour inspecter le code html du bouton, c’est facile de supprimer la zone entière mais je n’arrive pas a sauvegarder, du coup j’ai essayer d’aller chercher dans le code de mon thème pour supprimer ce bout de code, mais impossible de le trouver. Merci par avance, si jamais quelqu’un sait comment on fait !
dgeo22
9 Sep 2017Bonjour Steven et merci de votre commentaire, il n’est pas possible de masquer ce bouton sur les pages qui suivent le panier. en effet les fichiers du thème se limite à l’affichage et traitement basique. si vous faites attention à l’étape suivante du panier votre site disparaît et vous vous retrouvez sur une page basique. c’est une page sur les serveurs shopify donc non accessible… donc nous sommes bloqués. la seule possibilité serait de trouver une app qui en tant que app a la possibilité de modifier des comportements plus avancés car étant partenaires shopify.
Les clients sont surtout genés par la présente du bouton au niveau du panier ne pensant que seul ce moyen de paiement est disponible ensuite ca n’a plus d’importance
steven
10 Sep 2017Merci beaucoup pour la rapidité, je vais voir si je trouve une application qui peut faire çà.
Biljanka
18 Sep 2017Bonjour, merci pour tous ces tutos mais ça ne fonctionne pas pour moi, j’ai le thème Mobilia
dgeo22
18 Sep 2017Bonjour et merci pour votre commentaire
J’ai mis mon code à jour pour ce thème, tu peux réessayer 😉
fed ala eddine
18 Sep 2017merci infiniment pour ces info et pour ton soutien .
dgeo22
18 Sep 2017Avec plaisir 😉
david
25 Oct 2017Bonjour dans le panier j’ai le bouton paypal qui et trompeur pour mes clients j’ai essayer vos 2 codes pas de résultat
pouvez vous m’aider svp ?
mon thème ces Trademark
dgeo22
25 Oct 2017Salut, aurais tu un lien d’un site sous Trademark que je vois la zone du paypal au niveau du panier afin que j’adapte mon code pour ce thème svp?
zacharie
4 Nov 2017Merci pour cette astuce très utile !
Ben
8 Nov 2017Bonjour, merci pour tes tutos 🙂 ça a marché pour moi, parcontre sur mobile il s’affiche toujours, il y a une manipulation à faire pour éviter ça ou sur mobile ce n’est maheuresement pas possible de l’enlever? Merci
dgeo22
8 Nov 2017Hum si tu l as supprimé il est supprimé partout 😉 je pense plus à un soucis de cache… actualise bien le navigateur sur mobile
Ben
9 Nov 2017Sur mon téléphone ça reste, j’essaierais avec un autre mobile, merci de t’as réponse 🙂
dgeo22
9 Nov 2017Surement un soucis de cache 😉 si tu supprime ca supprime partout, actualise bien ton smartphone. bonne soirée
sken
20 Jan 2018effectivement sur mobile je me retrouve avec le meme souci que Ben au niveau de remplir les infos client le gros bouton paypal est présent
dgeo22
20 Jan 2018Oui c’est normal c’est le tuto pour le panier, regarde y en a un autre pour le checkout 😉
Eli
2 Fév 2018Bonjour,
J’ai le thème fastlane (externe à shopify), quel code je dois utiliser ? Car je ne trouve pas le theme.scss ou selon votre thème (style.scss, timber.scss…)
dgeo22
8 Fév 2018Bonjour, essaye dans default.scss.liquid
Gilles
22 Mar 2018Bonjour,
J’ai le thème Fastlane et le code ne fonctionne pas.
Dgeo GD
24 Mar 2018Bonjour, en général mes codes ne fonctionnent pas sur Fastlane
David
1 Mai 2018Bonjour et merci.
Fonctionne parfaitement sur un thème Début.
aissata
15 Mai 2018Bonjour . Moi j’ai deux boutons : le bouton paypal et le bouton google pay. Grâce à ton astuce, j’ai pu supprimer celui de paypal, par contre comment je fait pour supprimer celui de google pay ?
Merci !
Dgeo Dev
24 Mai 2018Bonjour, pour le google pay il faudra se rendre dans sections – template-cart.liquid trouver la div class= aditionnal-button ou quelque chose comme ca et supprimer le bout de code
laurent
1 Juil 2018Super tout fonctionne pour moi !!!
cindy
26 Août 2018Bonjour, y aurait-il un code semblable pour masquer le google payement merci 😉
Dgeo Dev
6 Sep 2018Bonsoir, google paiement ? à quel niveau ? c’est peut être dans les options de paiement du thème
Jeje
5 Avr 2019Bonsoir, apparement j’ai du faire une méga boulette, après avoir fait ton tuto ma boutique ne s’affiche plus! Sur l’adresse du site et meme sur l’onglet « Boutique en ligne » ou on devrait la voire sur le petit ordniteur et le téléphone.
Cette phrase s’affiche;
Il semble y avoir une erreur dans votre thème.
Essayer assets/theme.scss.liquid dans l’éditeur de modèle pour corriger l’erreur ci-dessous :
Invalid CSS after » }. »: expected class name, was « }. » at 7037
Etant tout le contraire d’un expert en code je me tourne vers vous, deux jours que je me casse la tete la dessus sans résultats….
Dgeo Dev
7 Avr 2019Bonjour, ca ressemble un mauvais copier/coller ou alors au mauvais endroit. Au besoin MP sur mon facebook le lien du site ou le screen du copier/coller
Assane Diallo
2 Juil 2019moi aussi pareil je viens en MP
thierry L
15 Jan 2020Bonjour !
J’ai aussi le meme problème apres avoir essayé votre méthode. Je pense que c’est lié au theme que j’utilise : Brooklyn
Pourriez vous m’aidé svp ?
Dgeo Dev
16 Jan 2020Bonjour, il faudrait m’envoyer le lien du site en MP sur facebook 😉
Simo
7 Fév 2020Merci pour ces tutos. Pour le thème brooklyln, même en ajoutant le code paypal sur le fichier sccs (timber ou theme) est tjrs présent. Y’a-t-il un autre astuce?
Cordialemen
Dgeo Dev
10 Fév 2020Hello, c’est possible en trouvent la balise qui génère le code dans sections – template-cart.liquid un truc du genre : additionnal…
Yann Le Mad
19 Mar 2020Bonjour! merci pour ce tuto! aurais-tu une astuce pour l’enlever de la page produit aussi?
Dgeo Dev
19 Mar 2020Hello, logiquement le thème propose une option pour le désactiver 🙂
Thierry paixao
18 Mai 2020Salut, ce code marche bien mais au bout d’un temps le bouton paypal réaparait, il faut que je recommence et enelve les cookie. As tu une solution ?
Dgeo Dev
19 Mai 2020Hello, étrange non je ne vois pas de raison particulière à ça. Faudrait demander à shopify directement si tu as un doute 🙂
Megan
5 Juin 2020Bonjour, merci infiniment pour votre article. Mais j’ai le thème payant modular. J’ai tout essayé le copier dans style.csss / cart.liquid / theme.liquid et le bouton payer avec paypal est toujours présent sur la page produit 🙁
Or, je souhaites bien sa présence sur le checkout 🙂
Pourriez-vous svp m’aider ?
Merci bcp
Dgeo Dev
6 Juin 2020Hello, je ne connais pas ce thème mais tu peux essayer de trouver la partie {{ content_for_additional_checkout_buttons }} dans le cart-template.liquid et la supprimer
flo
5 Sep 2020Merci, voila un article de 2017 toujours aussi efficace, le fameux bouton paypal avait l’inconvénient de ne pas prendre en charge les réductions mise en place. me voila sauvé, merci encore!
Dgeo Dev
5 Sep 2020Hello et merci pour le commentaire 🙂
Mth
8 Sep 2020Bonjour, impossible de supprimer le bouton j’ai essayé tout les codes sur plein de sites différent rien ne marche, j’ai le thème Boundless svp j’ai besoin d’aide
Dgeo Dev
10 Sep 2020Hello, il faut dans ce cas aller dan le code dans sections – cart-template.liquid – trouver un truc du genre additionnals-checkout… et supprimer la balise div qui englobe le tout.
LAFAGES Jill-Anaïs
22 Sep 2020Hello !
Comment pour carrément supprimer le bouton Paypal de la page produit ?
Cordialement,
Jill
Dgeo Dev
22 Sep 2020Hello, ça c’est logiquement dans les paramètres du thème ou de Shopify. Bonne soirée
JB
5 Mar 2021hello,
Un Grand merci pour tout les codes que tu nous proposes c’est juste top
j’utilise le theme minimal de shopify mais c’est la premiere fois qu’un code ne passe pas si non le reste passe bien j’ai réessaye encore et encore mais rien
sylvain blin
9 Juin 2021hello
pour ma part, j’ai un bouton shopify sur la page produit alors que je n’ai rien demandé en dessous du bouton ajouter au panier !
je voudrais l’enlever car il ne sert à rien…
j’ai chrché en vain dans toutes les pages code du thème. et même dans les paramètres du thème, rien
aurais-tu une piste à me donner ?
merci
Dgeo Dev
11 Juin 2021Hello, hum difficile à dire comme ça… le mieux serait de voir avec le support du thème qui pose soucis.
Clément DELCOURT
22 Juin 2021Sur le thème Streamline, la classe à utiliser est .shopify-payment-button__button–branded.
A insérer dans le fichier theme.css.liquid :
.shopify-payment-button__button–branded { display:none !important; }
Dgeo Dev
22 Juin 2021Hello, cool ! merci pour le partage 😉
Charles
26 Août 2021Bonjour,
J’utilise le thème Prestige et cela ne fonctionne pas pour moi.
Sur la page « informations » j’ai toujours le bouton Paypal Express au dessus des champs de coordonnées du client.
Sur mobile cela nuit à l’UX puisque les clients peuvent penser que seul Paypal est disponible.
Comment faire ?
Dgeo Dev
27 Août 2021Hello, ca ne masque uniquement au panier et pas aux étapes suivantes ou la il faut demander à shopify car d’un point de vue technique si le bouton est proposé au panier alors il ne le sera plus aux étapes suivants et inversement… C’est la logique shopify… Si c’est un thème qu’ils ont créé alors ils peuvent peut être vous le faire.
vera
12 Jan 2022bonjour
merci pour votre vidéo, mais ca marche plus maintenant …
ca a marqué : La prise en charge de la syntaxe SCSS est abandonnée dans les thèmes
Convertissez les fichiers .scss et .scss.liquid au format .css ou .css.liquid pour une meilleure performance de votre boutique en ligne et de l’éditeur de thème.
Dgeo Dev
12 Jan 2022Bonjour, oui c’est pas grave ca. Vous pouvez mettre le code dans un fichier css simplement.
Omni
29 Juil 2022Bonjour, j’ai le thème de base nommé dawn et je ne trouve trouve pas ou mettre le code.
La ou sa ressemblerait à ou il faut le mettre ça ne marche pas :’)
Dgeo Dev
30 Juil 2022Hello, il me semble que c’est main-cart.liquid dans sections
chris
22 Sep 2022Bonjour 🙂
Je rencontre le même problème avec le thème dawn, il n’y à pas de « main-cart.liquid »,
Auriez-vous une solution pour retirer le bouton paypal sur le theme dawn ?
merci pour votre aide 🙂
Dgeo Dev
23 Sep 2022Bonjour, je pense que la question n’est pas liée à ce tutoriel mais au besoin dans sections c’est main-cart-footer.liquid ou main-cart-items.liquid
ben
28 Sep 2022Bonjour
Je rencontre le même problème avec le thème Brooklyn
j’ai essayé de copie le code dans theme.css mais sans résultats
Cyril
30 Sep 2022Bonjour Dgeo, merci pour ces vidéos.
Sur le thème Ella, j’ai tenté de mettre le code à la fin dans le fichier
theme-style.scss.liquid, theme-style-rtl.css.liquid et theme-style-responsive.scss.liquid
mais aucun ne fonctionne.
quand je rafraichis, le bouton disparait qq secondes puis réaparait.
As tu un conseil?
Merci
Dgeo Dev
30 Sep 2022Hello, c’est dans base.css il me semble. Sinon faudrait demander au support du thème car ils forcent peut être l’affichage
Cyril
30 Sep 2022Bonsoir Dgeo, merci.
Je n’ai pas trouvé de « base.CSS » 🙁
Dgeo Dev
2 Oct 2022Hello, un style.css ou theme.css ou timber.css peut être ou style.css.liquid ou theme.css.liquid ou timber.css.liquid
Killian
23 Nov 2022Bonjour Dgeo et merci pour les tutos.
Serait-il possible d’avoir la solution pour supprimer le bouton Paypal sur le checkout du thème Dawn de Shopify ?
Merci d’avance.
Nathalie
24 Avr 2023Bonjour Dgeo,
Comment faire enlever aussi le bouton « Paiement express » PayPal après le panier, en haut de la « Page informations » Clients ?
Par avance Merci 😉
Dgeo Dev
25 Avr 2023Hello, shopify est un peu spécial la dessus… en gros faut que le client le voit quelque part pour qu’il ne soit plus proposé sur la page de checkout donc généralement l’afficher sur la page panier