Nous allons voir dans ce tutoriel comment mettre une vidéo sur sa fiche produit hébergée sur shopify
C’est assez pratique si vous n’avez pas de chaine Youtube ou de compte viméo.
Partie technique
Rendez-vous dans paramètres (tout en bas à gauche de votre admin shopify).
Cliquez sur « Fichiers » -> « Télécharger » et allez chercher une vidéo sur votre ordinateur.
Une fois la vidéo sur le serveur de shopify, copier/coller le lien du champ URL et stockez ce bout de code que nous nommerons CODE1. Collez le dans votre bloc note ou autre éditeur de votre choix.
Ca va donnez quelque chose comme ça:
CODE1 (code d’exemple) :
https://cdn.shopify.com/s/files/1/2031/3857/files/nomdupreoduit.mp4?68255290660821217701598
Ensuite vous allez copier/coller ce bout de code ci dessous dans votre bloc note en dessous du CODE1 pour avoir ceci:
CODE2 (à prendre) :
Si vous souhaitez que la vidéo se lancement directement vous pouvez plutôt prendre le code ci dessous ou rajouter autoplay dans la balise
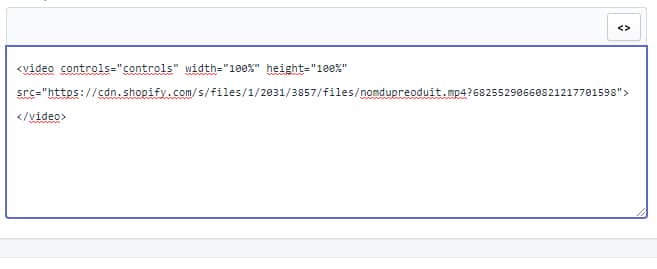
Maintenant vous allez remplacer la zone de code src=CODE1 par l’URL de votre CODE1 pour avoir quelque chose du genre (en gardant les guillemets):
CODE3 (code d’exemple du code final que vous devez avoir):
Rendez vous ensuite sur une de vos fiches produit et cliquez sur le bouton <> (show html) pour rentrer en mode codage et copiez le CODE3 ou vous voulez
La vidéo prendra toute la largeur de la zone et s’adaptera automatiquement en hauteur
Ce code est optimisée pour que la vidéo soit redimensionnée automatiquement sur tablette et smartphone
Si vous souhaitez que la vidéo se lance automatiquement vous devez rajouter entre height=100% et src=…. le code suivant pour avoir quelque chose de ce type:
…height=100% autoplay src=…
Respectez bien les ouvertures et fermetures de balises afin d’éviter tout problème…
Les balises sont les zones de codes commencent pas < et finissant par >
Ce tutoriel existe aussi en vidéo
Bon tuto à tous !




CHRISTIAN
26 Août 2017Perfect
dgeo22
27 Août 2017Merci Christian
Ry
30 Août 2017Excellent tuto, un grand MERCI 🙂
dgeo22
30 Août 2017Merci RY 🙂
Patrick
4 Nov 2017Bonjour et un grand merci pour tout votre travail.
Est ce que ce tuto veut dire que l’on peut importer sur notre shop des videos de youtube sans que FB détecte que c’est du youtube ?
Merci d’avance pour la reponse 🙂
Abca
20 Nov 2017Possible d’avoir une solution pour mettre la vidéo en page d’accueil ? Merci !
dgeo22
20 Nov 2017Salut, tu suis la même procédure mais tu colle le code dans une section custom html si bien sur ton thème a ce type de bloc
Ylan TEMIM
13 Avr 2018Salut Dgeo,
Qd je copie le code dans la partie custom html comment je fais pour faire un lien vers un produit ou une collection stp?
Merci beaucoup!
Dgeo GD
14 Avr 2018Hello, il suffit en dessous de la vidéo de mettre un a href comme ici: https://www.w3schools.com/tags/att_a_href.asp (remplacer ce qu’il y a dans le href= par votre lien du produit)
Bon WE
Nico
9 Déc 2017Bonsoir,
Pour moi cela ne fonctionne pas j’ai un fond gris avec écrit : le format vidéo ou le type MIME n’est pas géré
Quel format vidéo faut il utiliser ? Ma vidéo est au format .wmv
Merci de votre aide.
dgeo22
9 Déc 2017Bonsoir, il faut un format mpeg 🙂
Bonne soirée
Nico
10 Déc 2017Bonsoir merci de la réponse j’ai converti la vidéo en mpeg ça m’indique la même chose 🙁
Ahmed
16 Oct 2020Bonjour moi lorsque j’importe la vidéo ça me met : » Le fichier n’est pas pris en charge sur les comptes d’essai. Sélectionnez un forfait pour mettre en ligne ce fichier. » je ne peux pas importer le fichier dans la version d’essai?
Dgeo Dev
16 Oct 2020Hello, effectivement shopify n’autorise pas l’upload de fichiers sur leurs serveurs si vous êtes en période d’essai.
Nico
10 Déc 2017Format WebM ça marche impeccable !
Merci
Pascale
23 Déc 2017Parfait pour moi! Merci beaucoup .
Jean-Paul
14 Jan 2018Bonjour,
J’utilise une vdéo mp4. Je l’ai téléchargé et je peux la visionner sans problème depuis mes fichiers téléchargés. Du coup, je ne comprends pas pourquoi j’ai aussi le message « le format vidéo ou le type MIME n’est pas géré » lorsque je fais la manip pour l’avoir dans mon article de blog.
Je voudrais bien la télécharger en WEBM, mais dans ma page de téléchargement keepvid, ça fait 25Mo, et on est limité à 20Mo. Ça craint parce que j’ai droit à du 480p en mp4 pour 17Mo et du 360p en WEBM pour 25Mo…
dgeo22
15 Jan 2018Etrange… passez votre fichier ici pour réduire sa taille ca vous aidera: http://www.videosmaller.com/
Charles
20 Jan 2018Bonjour, quelle est l’utilité de faire cela ? J’imagine qu’il y en a une, je souhaite juste savoir.
Merci
dgeo22
20 Jan 2018Bonjour, éviter de mettre ses vidéos sur les réseaux sociaux et c’est une demande récurrente de la communauté 😉
Gael
23 Jan 2018Salut,
comment faire la même chose sur une page d’accueil o il est possible de mettre une vidéo!? Come sur le thème Narrative par exemple!
Merci pour ton retour et tous tes tutos!
dgeo22
25 Jan 2018Tu dois avoir un custom HTML section dans ton thème il te suffit de coller le code directement dedans
Mahmoudi
24 Jan 2018Excellent !!!
Arnaud
28 Jan 2018Bonjour, j’aurai souhaiter mettre ma vidéo sur ma page d’accueil mais il m’est impossible pour moi de comprendre dans quelle ranger de code le mettre et je n’ai pas envie de toucher à tout..
j’ai un grand menu dans Customize avec tout les selections » Layout » « Templates » « Secrtions » « Snippets » « Assets » « Config » « Locales ».. remplis de code
help me please 🙂
dgeo22
1 Fév 2018Salut, il faut que tu trouve dans online store – customize – sections – add custom html ensuite tu mets le code de la vidéo et tu valide 😉
Mat
18 Fév 2018Super !!! Est ce que c’est possible d’enlever la partie téléchargement de la vidéo pour éviter les plagiats ?
Merci
Jo
1 Mar 2018bonsoir, existe t-il un code identique mais pour une carte de France interactive merci bien
dgeo22
2 Mar 2018Bonjour, non pas à ma connaissance
yannick Poumeyrol
2 Mar 2018Bonjour je souhaiterais mettre une vidéo à l’emplacement d’une image . Connaissez-vous la procédure à suivre ? merci d’avance
Seb. V
2 Mar 2018Bonjour,
Merci beaucoup! très utile!
Une question: Je trouve que ma vidéo ne monte pas suffisamment haut (trop d’espace avec le « header »).
Suite obligé de codé si je veux « remonter » l’emplacement de ma vidéo?
Merci encore,
SV
Guy Linier
15 Mar 2018Je ne peux pas télécharger la vidéo
The following files could not be added:
« *************.mp4 » exceeds the 20MB file size
Merci
Dgeo GD
16 Mar 2018Normal les serveurs de shopify bride à 20mo max par fichier donc passez la dans: http://www.videosmaller.com/
Vincent
18 Mar 2018Ca ne risque pas de ralentir le site ??
didier
20 Mai 2018j’ai la même question je me demande si cela ne risque pas d’avoir trop de volume sur son site et ralentir les opérations
Dgeo Dev
24 Mai 2018Tout dépend du poid de la vidéo, parfois interne pèse moins lourd qu’une externe de poid plus conséquent, le mieux étant de faire des splits tests des 2
Corentin
5 Avr 2018Bonjour,
Merci pour le truc,
J’ai cependant un petit problème, ok sur l’ordi mais sur le smartphone il n’y à rien.
C-est-à-dire que j’ai juste le texte de la description qui est descendu… mais pas de vidéo.
Une idée ?
D’avance merci.
Dgeo GD
6 Avr 2018Bizarre, il faudrait voir le site car comme ca je ne vois pas. bonne soirée
sihem
6 Avr 2018Bonjour,
pouvez vous me dire ou se trouve le files dans ma fiche produit? merci
Cliquez sur « Files » -> « Upload » et allez chercher votre vidéo sur votre ordinateur
Dgeo GD
6 Avr 2018Bonsoir, ce n’est pas dans la fiche produit mais dans Settings – Files etc…
sihem
7 Avr 2018merci
John
11 Avr 2018Bonjour, vous dite cliquez sur « Files » – mais ou se trouve « Files » ?
Je ne le vois pas sur la page produit pour ajouter une vidéo…!
John
11 Avr 2018J’AI TROUVER !
MERCI
Jordane
11 Nov 2018Bonjour,
où l’as tu trouvé ?
John
11 Avr 2018Comment faire si l’on veut mettre un gif animé à la place d’une vidéo MP4 ?
John
11 Avr 2018C’est OK
Caroline
3 Août 2018La vidéo s’affiche bien mais l’autoplay ne marche pas. J’ai essayé les différentes balises HMTL possible. Quand j’applique votre méthode, il me rajoute automatiquement un = » » juste après le mot auoplay . Je suis sur le thème Debut. Vous auriez une idée d’où peut venir le problème? Merci
Dgeo Dev
11 Août 2018Hello, alors attention certaines navigateurs empêchent l’autoplay désormais et surtout sur mobile. c’est une mauvaise pratique que les nouvelles règles sanctionnent. Bonne soirée
Sylvie Viellot
11 Oct 2018Coucou,
est-il possible d’insérer une vidéo dans les photos d’un produit ?
Un petit exemple !
Merci d’avance pour la réponse
Dgeo Dev
18 Oct 2018Hello, non malheureusement shopify n’autorise pas ce choix 🙁
dri
11 Oct 2018Salut Dgeo,
Excellent le travail que tu partage! Merci
Peux stp m’expliquer comment peut-on mettre la description produit s’afficher sur toute la page pas seulement à droite dans le thème Brooklyn si c’est possible bien sur?
Merci par avance
Dgeo Dev
18 Oct 2018Hello, merci 😉
Il te faut trouver dans product-template ou product selon les thèmes le {{ product.description }} et le couper/coller a différent endroit plus bas jusqu’à trouver l’emplacement voulu 😉
Fabrice
12 Oct 2018Bonjour Dgeo Dev,
Tous bien fait top Merci
Par contre est-il possible de diminué la taille ?
Elle prend toute la page, est-il possible de mettre une taille prescise ?
Merci
Ps : Est -il possible d’avoir un coaching personnalisé avec vous ?
Pour la configuration de mon thème
Raphaël Di Pietrantonio
19 Nov 2018Super travail!
Dgeo Dev
24 Nov 2018Hello, merci 😉
cindy
25 Nov 2018bonjour,
J’ai bien upload la video dans le serveur shopify mais ensuite lorsque la manipulation est fini la vidéo est bien sur la page produit, mais impossible que la vidéo démarre.
Cela peut venir de quoi? merci beaucoup
Dgeo Dev
28 Nov 2018Hello, mauvais format ou codec, il faut du mpg4. Bonne soirée
christine
2 Mar 2019merci beaucoup!!! j’avais oublier les balise d’ouverture et de fermeture mais maintenant c bon !!! bien à vous
Alexis PLAINCHAMP
19 Mar 2019MERCI BEAUCOUP 10/10
Monchi
26 Mar 2019Salut ! tu es un grand malade mais cela fonctionne extrêmement bien, j’ai pas tout compris de-suite mais en se posant et tranquillement étape par étape BINGO !!! mille merci heureusement que des grand fou de la magie informatique et de bidouille existe comme toi et qui surtout partage leurs connaissance alors encore MERCI c’est juste extra !!!!
Dgeo Dev
7 Avr 2019Hello, Super ! merci pour ton message 🙂
Jean-Noel
28 Mar 2019Un grand merci pour cette astuce facile à mettre en place et qui a fonctionné au premier essai 😉
Karim Zitouni
1 Mai 2019Salut boss coment on fait pour centrer la video je n ai pas trouve coment faire , meci davanc
Dgeo Dev
2 Mai 2019Hello, il faut rajouter dans la balise vidéo un style=’margin:0 auto;’
eric
1 Mai 2019Super tuto efficace
merci pour le service
Shopiva
11 Mai 2019Merci !! Ce tuto m’a bien aidé !!
belfa
2 Juin 2019bonjour,
super tuto merci bcp.
comment faire pour l’avoir en boucle
merci
steph
19 Juin 2019bonjour Dgeo, merci pour ce tuto! Sur le mobile ça rend bien mais sur le pc ça prend toute la largeur de la page et donc ca ne fait pas joli, y a t-il moyen de rétrécir la vidéo? Merci d’avance
Massimo
6 Juil 2019Bonjour,
Merci pour votre tuto.
Je ne comprends juste pas cette partie là « Cliquez sur « Files » -> « Upload » et allez chercher votre vidéo sur votre ordinateur »
Ou se trouve l’endroit ou il y a le « Files » initial ? A noter que mon shopify est en français..
Un grand merci pour votre prochaine réponse que j’espère rapide.
Dgeo Dev
6 Juil 2019Bonjour et merci pour le message 🙂 Il faut se rendre tout en bas dans Paramètres – Fichiers. Bon WE à vous.
had
2 Oct 2019Salut ! J’utilise ce tuto depuis un moment mais j’ai l’impression que ça ne fonctionne plus. Vous confirmer ou pas ?
Dgeo Dev
5 Oct 2019Hello, hum ca fonctionne tjs pour moi pourtant… étrange
FY
16 Oct 2019Hello,
Tuto bien expliqué, merci ! J’ai tenté et ça a fonctionné. La vidéo s’affiche bien dans la description de notre produit.
Sauf que notre description s’affiche grâce à un déroulé avec le bouton « Plus d’info ». Lorsqu’on déroule ce bloc, on voit la vidéo cependant elle reste figée. J’ai l’impression de faire face à une image et non une vidéo (je clique sur play, ça ne fait absolument rien). Est-ce normal ? Y a-t-il un moyen de faire fonctionner la vidéo ?
Aussi, dans la même page « fiche produit », il y a un bloc à part avec que des images qu’on peut faire défiler. Je me demandais s’il était possible de mettre la vidéo dans ce défilé d’image, et comment ?
Merci d’avance !
Dgeo Dev
17 Oct 2019Hello, merci pour le message. Ca ressemble à un soucis d’overflow… Il faudrait me linker le site en MP pour que je regarde cela 😉
jordan
18 Oct 2019Bonjour est t il possible de mettre une vidéo sans son? enfin enlever le son de la vidéo
Dgeo Dev
19 Oct 2019Hello, oui c’est possible en rajoutant un muted dans la balise 😉 https://www.w3schools.com/tags/att_video_muted.asp
Guillaume
8 Nov 2019Bonjour Merci beaucoup pour ce tuto,
Par contre peux tu me dire qu’elle code doit on rajouter pour lire la vidéo en boucle stp ?
Dgeo Dev
10 Nov 2019Hello, y a le code dans l’article 😉 autoplay
Houmadi El-hadji
10 Nov 2019ca marche pas. ca me dit que le type de fichier n’est pas pris en charge
Dgeo Dev
12 Nov 2019Hello, il faut un fichier mpg4 et un poid de moins de 20mo
Steven
25 Nov 2019Hello, l’ami. merci infiniment c’est topissime !!!
J’aurais besoin de deux autres options, je te prie.
J’insère des vidéos sous forme de visuel, animation, sans son, de 9sec.
1. As-tu stp, la solution pour que la vidéo tourne en boucle ? En continu.
2. As-tu stp, la solution pour enlever les barres d’infos qui se trouve sur la vidéo. Le play, volume, grand écran…
Merci d’avance.
Dgeo Dev
26 Nov 2019Hello, de rien, dans la balise vidéo supprimer controls et ajouter autoplay 🙂
olivier
4 Fév 2020Salut un grand merci pour ce tuto génial.
serais-tu comment faire pour retirer l’option télécharger, car quand les personnes regardent la vidéo ils peuvent la télécharger en cliquant sur les 3 petits points
Momo
20 Août 2020Bonjour,
quel format de vidéo vous nous conseillez pour alléger le temps de chargement et éviter les bugs. Et aussi pour gagner en qualité pour le SEO…
Merci d’avance.
Dgeo Dev
21 Août 2020Hello, si c’est une optique seo idéalement ne pas mettre de vidéo mais un screen de la vidéo qui au clic mènera sur youtube 🙂 ca permet d’éviter l’alourdissement de la page sinon du mpeg4 compressé et une durée de lecture max de 30s
Romano
16 Mai 2021Salut Dgeo, j’aimerai savoir, comment « centrer » la video sur la page ? . Merci
Dgeo Dev
17 Mai 2021Hello, il suffit de l’englober d’une balise center https://developer.mozilla.org/fr/docs/Web/HTML/Element/center
Lespi
15 Sep 2021salut dgeo comment tu vas?
ton tuto fonctionne parfait juste
j’ai besoin de ton aide pour insérer une video qui remplacerait la diapo sur le theme brooklyn en page d’accueil
Merci pour ton retour !
a bientôt
Dgeo Dev
17 Sep 2021Hello, hum c’est trop complexe pour expliquer comment faire 🙁 ca demande un développement sur mesure 🙂
John Li
2 Mar 2022Salut et merci pour ton tuto!
J’ai procédé exactement tout comme toi mais ma page ne se lance pas automatiquement malgré avoir fait la procédure.
Dgeo Dev
4 Mar 2022Hello, la page ? la vidéo tu veux dire ? si c’est pour un déclenchement à l’arrivée sur la page c’est délicat car certains navigateur ne l’accepte plus et c’est pas une bonne expérience utilisateur pour le client. Il vaut mieux lui laisser le choix de lire la vidéo ou non 😉
John Li
13 Mar 2022Salut! Oui » vidéo » je voulais dire, pardon. Ok je prends ton conseil .Merci encore!!!