Nous allons voir dans ce tutoriel Comment enlever ou supprimer le « Commerce électronique Propulsé par Shopify » que nous pouvons trouver dans la plus part des thèmes Shopify
En développement Web lorsque l’on crée un site internet ou e-commerce c’est la première chose que l’on retire.
Cela permet en effet de supprimer cette phrase publicitaire qui n’est pas du tout indispensable et peut même vous porter préjudice et je vous expliquerai pourquoi !
Pourquoi supprimer le « Commerce électronique propulsé par Shopify » de sa Boutique ?
Garder le « propulsé par Shopify » dans le pied de page de sa boutique ne fait pas très professionnel.
De plus Shopify est vite associé au Dropshipping et les internautes commencent à ce méfier de plus en plus de ce CMS e-commerce. En effet le Drophipping à malheureusement mauvaise pub ces temps-ci…
Une autre raison pour laquelle vous devriez masquer cette mention est que certains Dropshipper recherche ce terme pour vous espionner ou trouver vos Boutiques.
Comment enlever le « Commerce électronique Propulsé par Shopify » ?
Je vais vous proposer 2 façons de retirer cette fameuse mention.
L’approche propre
Cette solution consiste à supprimer ce terme directement dans les traductions de votre thème Shopify.
Pour ce faire suivez ces étapes:
- Boutique en ligne,
- Bouton Actions,
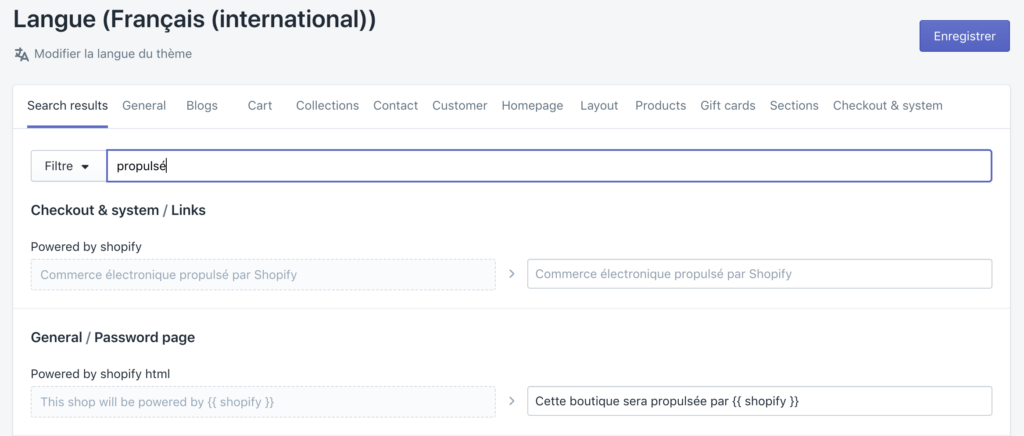
- Modifier la langue,
- Recherchez « propulsé »,
Vous aurez 1 ou 2 champs, il suffit de les renommer ou si vous souhaitez les supprimer mettre un espace vide (La touche espace de votre clavier). Il ne vous reste plus qu’à sauvegarder.
L’approche brutale
Une autre façon de faire consiste à supprimer directement ce terme dans les fichiers de votre thème.
Rendez vous dans l’administration de votre boutique Shopify et suivez ces étapes:
- Boutique en ligne,
- Bouton Actions,
- Modifier le codes,
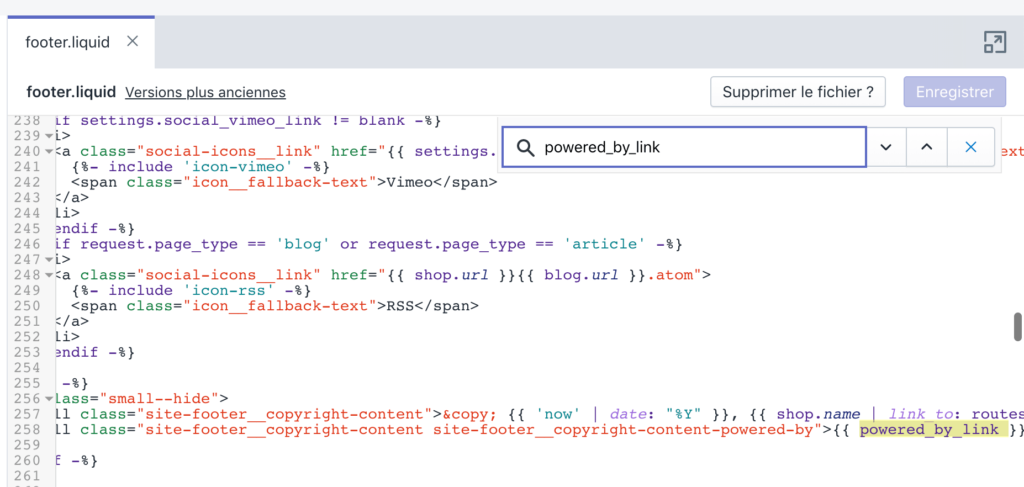
Trouvez maintenant le dossiers Sections et un fichier Footer.liquid. Faite un ctrl + F pour rechercher « powered_by_link ». A ce stade il ne vous reste plus qu’a supprimer toute la ligne !
Attention il y a souvent 2 lignes selon les conditions du thème.
Je vous invite également à réaliser le tutoriels pour faire un super footer shopify avec badges de confiance pour rassurer vos clients.
Ce tutoriel existe aussi en vidéo
Bon tuto à tous !



David
14 Déc 2019Super merci pour ce tutoriel qui m’a enfin permis de supprimer ce terme ! et bravo pour ton site 🙂
Tafolli
20 Sep 2020Peux tu m’aider s’il te plait j’ai un gros problème.
J’ai sans le vouloir supprimé le fichier de Footer.liquid et je sais plus comment faire pour en refaire un à l’identique.
Merci
Dgeo Dev
20 Sep 2020Hello, aie… toute suppression est définitive donc il faut retrouver le thème et reprendre le fichier manquant et le remettre dans ton theme actuel. Bonne chance
John
10 Oct 2020Merci pour l’explication seulement est-ce possible de modifier ce qu’il y a écrit justement apres le 2020 ? Car c’est pas propre ce qu’il y a chez moi . Merci
Dgeo Dev
12 Oct 2020Hello et merci pour le message 🙂 oui c’est possible et dans ce cas il faut repérer le code juste après qui doit être un truc du genre: {{ date… }}
Cindy
6 Sep 2023Hello
Moi j’ai changé en écrivant la personne qui l’a fait mais j’aimerai mettre son lien linkedin
Je ne sais pas comment gérer le lien, jimagine quest dans le fichier footer.liquid mais comment puis je modifier?
{{ ‘general.copyright’ | t }} © {{ ‘now’ | date: « %Y » }} {{ shop.name | escape }}.
{%- if section.settings.show_locale_selector or section.settings.show_country_selector -%}
{{ powered_by_link }}
{%- endif -%}
Dgeo Dev
18 Sep 2023Bonjour, oui c’est a cet endroit sinon directement dans le contenu du thème (traduction)