Nous allons voir dans ce tutoriel comment afficher la réduction en pourcentage sur un thème shopify
Ce code va calculer le % de réduction d’un produit et l’afficher sur votre fiche produit !
Les étapes du tutoriel
1. Vous devez tout d’abord vous rendre dans votre administration du site et plus spécifiquement sur l’onglet « Boutique en ligne »
2. Cliquez sur Actions en haut à droite, cliquez sur « Modifier code »
3. Naviguez dans la colonne de gauche pour trouver l’onglet « sections », cliquez dessus pour dévoiler le contenu du dossier
4. Trouvez le fichier product-template.liquid et cliquez dessus
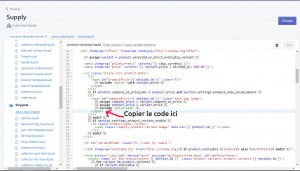
5. Trouvez la zone de l’image ci-dessous
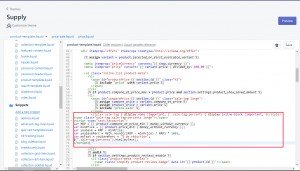
6. Copier/coller le code ci-dessous
Le résultat que vous devez avoir :
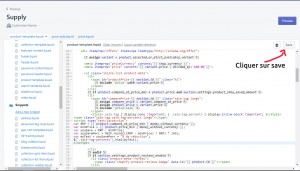
7. Cliquez sur le bouton « Enregistrer » pour enregistrer vos modifications en suivant l’exemple ci-dessous
8. Si vous souhaitez également avec les % sur la page collections ou la page d’accueil vous devez produire les étapes 3 à 7 mais en modifiant le fichier : product-grid-item.liquid qui se trouve dans sous le dossier Extraits (Snippets)
9. Retournez sur une page produit et sur vos pages collections pour voir si tout ce passe bien et que votre % apparaisse !
Bon tuto à tous 🙂




Matthieu
9 Nov 2017Bonjour Geoffrey,
avant de faire des c…. bêtises, je te signale donc que j’utilise le thème Brooklyn. Celui-ci procède de la même façon que Supply visiblement, car il affiche le « économisez x € », ce qui fait un peu cheap (c’est le cas de le dire) lorsque les prix des produits tournent autour des 10€. Ça fait mieux de dire économisez 20% que 2€ !
Du coup pensez-tu que le code est le même pour Brooklyn ?
Merci beaucoup pour tes tutos ! Tu devrais bosser chez Shopify 😛
dgeo22
9 Nov 2017Salut,
Jamais testé sur Brooklyn, ce que je sais c’est qu’en général ce thème n’aime pas trop mes codes… cela dit tu peux tester et si ca ne fonctionne pas retirer tes modifs en copiant avant tes fichiers d’origines pour revenir en arrière au besoin. bonne soirée
Deus33
9 Déc 2017Merci pour tes codes ! il fonctionne sous minimal 🙂
mais a coller à la suite de:
{{ product.compare_at_price_max | money }}
dgeo22
17 Déc 2017De rien, cool merci pour l’info 🙂
Peggy
20 Jan 2021Bonjour
Comment avez vous fait car ça marche pas du tout pour moi sur minimal ? help please ?
Jean-Paul
15 Jan 2018Bonjour,
Merci pour ce tuto. Ça marche pour moi, mais le seul truc qui me chagrine c’est que le pourcentage est encadré en rouge, et non de la couleur habituelle. Peut-on y remédier ?
Jean-Paul
15 Jan 2018En fait c’est encadré en orange, pas en rouge…
Bon c’est mieux que rien, mais si ça pouvait être de la même couleur que le texte, ce serait parfait.
Denis
26 Fév 2018Bonjour, Tutos très interessant, j’ai le thème « POP » et ne trouve pas où coller le code.
Merci de m’aider
dgeo22
2 Mar 2018Bonjour, comme l’indique le titre du tuto, il ne fonctionne que pour le thème Supply 😉
jam
9 Mar 2018salut, Je suis sur Supply ça fonctionne pas quand on le met dle code dans product-grid-item.liquid
Dgeo GD
16 Mar 2018Bonjour, Pourtant cela fonctionne. suivez bien les étapes 😉
Shirley
21 Mar 2018Bonsoir,
j’ai testé sous le thème Brooklyn et ça fonctionne #1 🙂 MERCI beaucoup ….
Par contre, pour les chiffres dépassants le 999.99 donc disons 1001.99$ … Il me mets un tout petit carré « vide » … Il ne veut pas prendre 4 chiffres …
J’ai essayé avec point, avec virgules, sans points, sans virgules, même sans rien du tout ni points ni virgules etc etc Mais ça ne veut pas …
Une idée du problème ? J’adore ce tuto et j’aimerais que tout fonctionne super bien …
Pizziga
12 Avr 2018Hello, je ne vois pas ou implanter ce code ?
Après n’importe quel ?
BCO
2 Mai 2020Bonjour je ne trouve pas du tout où mettre le bout de code pour Brooklyn, peux-tu me l’indiquer stp?
Dgeo Dev
3 Mai 2020C’est pourtant dans le même fichier expliqué dans le tuto 😉 le product-template.liquid
Eliott Ardisson
2 Juin 2020bonjour, ou avez vous placez le code sur brooklyn s’il vous plait? Je ne trouve pas l’emplacement. Merci
Dgeo Dev
2 Juin 2020Hello, je ne sais plus trop 🙁 essayez d’écrire des toto1, toto2 un peu partout dans le fichier afin de déterminer le bon emplacement. Ensuite collez le code du tuto à cet endroit 😉
Shirley
24 Mar 2018Un autre personne serait au courant de ce que je devrais faire ?
J’ouvre ma boutique bientôt et j’aimerais que ce soit parfait …. Merciiiiii :•)
Dgeo GD
24 Mar 2018Bonsoir, sans tester directement sur le site, je ne saurais répondre à cette question.
A vue de nez essayer de remplacer cette ligne :
var youSavePerc = Math.round(((RRP – minPrice) / RRP) * 100);
Par
var youSavePerc = ((RRP – minPrice) / RRP) * 100);
Shirley
26 Mar 2018Merciiii je test ça tout de suite 🙂
Shirley
26 Mar 2018Ah zut ça ne fonctionne pas 🙁
Merci à vous d’avoir pris le temps d’essayer de m’aider c’est très apprécié 🙂
Fabrice
26 Mar 2018Hello,
Je trouve cette solution génial, mais malheureusement je n’ai pas réussi à l’implémenter dans le théme « Debut ». quelqu’un aurait une solution?
Merci d’avance 🙂
Dgeo GD
30 Mar 2018Bonjour,
Non ce tuto comme son nom l’indique ne fonctionne que pour le thème Supply
Bonne soirée
Shirley
29 Mar 2018Nous sommes le 29 mars … Je pensais ouvrir le 1er avril … Vraiment aucune idée ???
Si je ne réussie pas à régler le problème je devrai supprimer le mode pourcentage et je l’adore …. Je ne veux tellement pas le supprimer …. Mais je n’aurai pas le choix car des petits carrés vides ce n’est pas très nécessaires ni esthétique … SVP 🙂
Dgeo GD
30 Mar 2018Bonjour,
Me contacter ici pour que je regarde cela: https://www.facebook.com/dgeodev
STEPHANIE
27 Avr 2018Bonjour,
je viens de l’installer mais j aimerais rajouter un texte à cote et le mettre en dessous du prix . avez vous une idée ?
merci
angie
2 Mai 2018coucou ca ne fonctionne pas, je l ai fais 3 fois, j ai vérifié bref y a t il des mises à jours lol car ça ne le fait pas c’est toujours écris ECONOMISER 1€ xpldrrrrr , merci de ta réponse Mr dufour
Dgeo GD
2 Mai 2018Bonsoir, est ce bien le thème supply que tu as ?
Angie
7 Mai 2018Oui l ami
Gaël
25 Juin 2018Bonsoir, excuse moi de te déranger, j’aimerais faire la manipulation sur le thême brooklyn (chez certain ça fonctionne apparemment au vu des commentaires) mais que sur le product-grid-item.liquid pour avoir la réduction en pourcentage sur la page d’accueil et dans les collections, mais je ne trouve pas la zone où il faut placer le code, pourrais-tu m’aider ?
Dgeo Dev
26 Juin 2018Bonsoir, merci pour le com mais comme mentionné dans le titre du tuto, ca ne fonctionne que sur le thème supply
Bonne soirée
Gaël
26 Juin 2018Pourtant quelqu’un dans les commentaires a écrit: « j’ai testé sous le thème Brooklyn et ça fonctionne »
Dgeo Dev
29 Juin 2018Bonjour, malheureusement ca va trop complexe à faire pour donner une réponse par commentaire 🙁
Emmanuel
28 Oct 2020Bonjour,
Le code a une petite faille très ennuyeuse.
Lorsque le produit a plusieurs variantes il sélectionne le prix avant remise le plus élevé pour faire le calcul du % et pas celui de la variante courante.
Pourriez-vous y remédier svp.
Dgeo Dev
29 Oct 2020Bonjour, ce n’est pas une faille c’est un tuto gratuit et pour un tel fonctionnement il faudrait faire un développement sur mesure qui est différent d’un thème à l’autre.
Alexia
15 Nov 2020Bonjour,
J’ai mis le code et il fonctionne très bien.
Merci
Par contre comment enlever le -infinity% quand il n’y a pas de réduc ?
D’avance merci.
Bonne soirée
Dgeo Dev
16 Nov 2020Hello, oula bizarre 🙂 il faudrait voir plus en détail sur la boutique. au besoin sav@speed-ecom.eu
Alexia
16 Nov 2020J’ai toujours les cas bizarres
J’essaye de regarder de mon côté et reviens vers en cas de besoin.
Bonne soirée
Alex
13 Fév 2021Hello, merci pour tes tutos son aide vraiment pour moi ça fonctionne très bien sur les fiches-produits et collection par contre sur la page d’accueil dans les « collections vedettes » la réduction en pourcentage est en double comment faire?
Merci pour ta réponse
Dgeo Dev
13 Fév 2021Hello, c’est qu’il doit y avoir une spécificité pa rapport à votre thème. Le mieux et de voir avec leur support 🙂
Alex
14 Fév 2021Bonjour
Du coup j’ai peut-être trouvé 50% de la solution pour pas que la réduction soit en double il faut que l’article ne soit pas dans plusieurs collections sur la page d’accueil mais du coup maintenant c’est le prix barré qui a disparu
mon thème est supply
Merci pour ton aide
Dgeo Dev
15 Fév 2021Hello, Désolé mais ce tuto est adapté uniquement sur un produit et que sur la fiche produit 🙂
Alex
18 Fév 2021salut
Pourtant dans votre description écrite » 8. Si vous souhaitez également avec les % sur la page collections ou la page d’accueil vous devez produire les étapes … «
Dgeo Dev
18 Fév 2021Hello, c’était théorique j’ai pas testé 😀
Xavier
22 Juin 2021ça fonctionne toujours mais sur Venture vous le trouverez sous {{ current_variant.price | money }} (ligne 103)
Dgeo Dev
22 Juin 2021Hello, cool merci bcp pour le partage 🙂
Xavier
23 Juin 2021J’ai juste un soucis sur les produits qui ne sont pas en réduction ça me met « –Infinity% »
Dgeo Dev
25 Juin 2021Navré c’est surement le thème qui a du mal 🙁 faudrait essayer de voir avec le support du thème en question.
Marco
17 Juin 2022Bonjour Xavier, avez vous trouvez la solution a se problème ? J’ai le même soucis.
poyer
18 Jan 2023bonjour mon site est fait avec SENSE et dans section je n’ai pas de product-template.liquid je ne peux donc pas appliquer le code dont j’ai besoin.
Ou puis-je le trouver pour mettre ce code
{% if product.compare_at_price > product.price %}
Vous économisez
{{ product.compare_at_price_max | minus:product.price | difference:product.compare_at_price_max | money }}
({{ product.compare_at_price_max | minus:product.price | times:100 | divided_by:product.compare_at_price_max }}%)
{% endif %}
et ainsi avoir le pourcentage appliqué.
Merci
Dgeo Dev
9 Fév 2023Hello, essayez le fichier main-product.liquid ou un fichier dans sections ou extraits nommé product