Nous allons voir dans ce tutoriel comment créer un système de dégradé sur Shopify. Ceci va permettre de se différencier de la concurrence et s’éloigner de l’aspect trop dropshipping de Shopify, tous les coups sont permis pour innover 😉
Vous pouvez voir le résultat sur le site de démonstration

Comprendre son navigateur
Avant toute chose il va falloir comprendre comment fonctionne son navigateur et afficher les outils dédiés aux développeurs.
Si vous êtes sous chrome et sur Windows cliquez sur la touche F12 de votre clavier. Si vous utilisez un Mac: fn + F12.
A ce stade vous allez voir apparaitre une fenêtre en bas ou sur le coté comme l’exemple ci-dessous:

Cliquez sur la 1ère icône à gauche, un carré avec une flèche dedans.
Ensuite vous allez sélectionner une zone de votre site ou vous souhaitez créer un effet de dégradé, généralement une sur-brillance bleu se mettra sur vos différents éléments selon la position de votre souris.

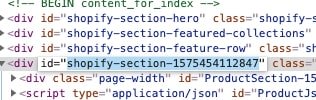
Une fois la zone déterminée cliquez dessus et vous allez dans la fenêtre de développement sur l’onglet « Eléments ». Vous allez avoir un élément du DOM (balise html sélectionnée) qui va se mettre en sur-brillance. vous allez repérer l’attribut « id= » et copier son identifiant en double cliquant dessus, ça va ressembler à ceci : « shopify-section-1575454112847 ». C’est sur cet élément que nous allons travailler.

Installation et choix du code
Rendez-vous dans « Boutique en ligne – Actions – Modifier le Code » – Trouvez le dossier « Ressources (Assets) ». Dans ce dossier vous allez devoir trouver votre fichier base.css, theme.css, style.css ou autre fichier .css que votre thème utilise.
Vous allez prendre un des codes ci-dessous et remplacer « l’identifiant » par votre sélection pour avoir un truc de ce genre: « #shopify-section-1575454112847 {…} ».
Types de dégradé
Ces exemple sont basé sur un dégradé de rouge à noir.
De haut en bas
De gauche à droite
Jouer sur les obliques
Vous pouvez jouer de le % d’inclinaison en changeant la valeur 45deg.
Un effet radial (rond central en dégradé)
Exemple sur du rouge et noir pour bien voir l’effet
Effet pétage de plomb à la mode Mire des TV des années 70 😅

Comment personnaliser les couleurs ?
Il vous suffit de remplacer les 2 couleurs hexadécimales en trouvant leurs valeurs sur le site suivant: https://htmlcolorcodes.com/fr/

Exemple de HEX : #0AB2F6
Hack pour mettre vos textes en blanc
N’oubliez pas de changer l’identifiant 😉
Ce tutoriel existe aussi en vidéo
Bon tuto à tous

Fabien Polish
28 Jan 2020BOnsoir et merci pour ce tuto,
doit ton mettre le code en bas de page ?
si oui pour moi cela ne fonctionne pas, j’utilise JUMPSTART
Asset – theme.scss.liquid
merci en otus cas pour tous tes tutos qui mon permis d’ameliorer ma boutique pour 0€ (du temps par contre)
Dgeo Dev
30 Jan 2020Bonsoir, le code en bas de page ? si tu parles du code css oui dans le theme.scss.liquid 🙂
Enzo X.
28 Jan 2020On attend la vidéo avec impatience !
Merci encore pour tout ces tutos grâce à toi on pourra tous bientôt créer notre propre thème
max harder'z
24 Mar 2020Merci de ton tuto encore une fois 🙂 J’ai bien compris comment faire, par-contre je voulais mettre ce dégradé sur un texte comme toi, mais le dégradé se place derrière le texte et non dessus. J’ai bien pris l’identifiant de cette section. J’ai essayé plusieurs fois, mais ça me fait toujours pareil :/
Dgeo Dev
25 Mar 2020Hello, oui ça me parait normal le texte doit être visible du coup ca se met sur la div du fond.
Max harder'z
24 Mar 2020Bon j’ai réussis à mettre le dégradé juste sur mon texte, mais j’ai due l’enlever. Pour voir le texte dessus il fallait que j’enlève la couleur de fond de mon contenu, mais quand j’enlève ce fond et bien ça me l’enlève sur plusieurs éléments tels que le fond de mon sous menu, donc il devient illisible :/ J’aurais aimé si il était possible de faire juste un petit cadre avec des ombrages comme tu m’as fait pour mon sous menu, mais autour de mes textes. J’ai réussis à faire les animation de ton dernier toto. Ca rend vraiment bien.. D’où m’est venu l’idée de mettre juste un ombrage comme le sous menu. Merci d’avance 🙂
Dgeo Dev
25 Mar 2020Hello, j’ai répondu pour la 1ere question sur l’autre commentaire 🙂 Pour le reste ça reste hors cadre du tuto faudra voir sur le site directement car pas simple sans visuel 😉
Max harder'z
25 Mar 2020Hey. Merci de ta réponse. Oui je comprends que c’est hors sujet ma demande ^^ Dès que tu es dispo vient en mp sur fb si tu veux 🙂
Trehoux
16 Avr 2020Super simple à comprendre mais… Je n’ai pas réussi sur Speedly … Peux tu m’aider ? MERC 😀
Dgeo Dev
17 Avr 2020Hello 🙂 oui tu peux contacter le support pour qu’on puisse t’aider 🙂 https://speedecom.freshdesk.com/
Damien Trehoux
16 Avr 2020Je viens de comprendre, je m’étais trop d’espaces. Cependant j’aimerai faire le dégrader sur mon header la ou se trouve mon menu principal, tu as une astuce, l’identifiant « header » ne fonctionne pas. Merci 🙂
Dgeo Dev
17 Avr 2020Ok, il faudrait rependre la main dessus car y a pas d’identifiant mais une classe donc mettre ça .cont-header { …
Peter
16 Mai 2020Pour le header
header.site-header {background-color: #EEECD5;}
.site-header__mobile-nav { background-color: #EEECD5 !important;}
Dgeo Dev
16 Mai 2020Merci 😉
Peter
16 Mai 2020Hi,
Tout simplement comme je galérai avec le header je n’avais pas touché au css des autres parties…
Maintenant que j’ai compris, je m’amuse comme un fou et fais une page d’accueil à la façon GANTRY
avec des transitions et autres. Du coup j’en oublie l’essentiel: le contenu.
Merci
Dgeo Dev
16 Mai 2020Hehe bravo ! oui c’est le risque à force de s’amuser on oublie le plus important 😀
VERVLOET David
11 Sep 2021Bonjour,
Est-il possible de créer un dégradé de couleur sur un effet de vague (un de vos tutos) ?
Merci.
Dgeo Dev
12 Sep 2021Hello, alors nativement non c’est pas possible mais il existe des bidouilles mais faut s’y connaitre pas mal en code pour s’en sortir 🙁