Dans ce tutoriel nous allons apprendre à mettre la première lettre d’un paragraphe en évidence sur Shopify. Ce type de pratique est assez courante sur les blogs d’histoire ou articles d’information. Vous pouvez voir le résultat sur le site de démo.
Comment mettre cela en place ?
Nous allons dans un premier temps définir sur quels éléments cet effet sera appliqué. Dans un second temps nous verrons comment reprendre la main sur le style et le design.
La partie HTML
Rendez-vous dans un article ou une fiche produit et passez en mode code, c’est le bouton en haut à droite de l’éditeur un bouton « <> ».
A ce stade vous visualisez votre contenu en balises HTML. Il vous suffit de déterminer sur quels éléments vous souhaitez afficher cet effet. Généralement sur les balises de paragraphe, des balises « <p>votre texte</p> ». On va partir la dessus !
Tout en haut de votre contenu vous allez ajouter ce bout de code. Cela doit ressembler à ceci:
Ensuite on va copier/coller le code ci-dessous juste après tout votre contenu ! Attention vous devez impérativement fermer la balise div que nous venons d’ajouter !
Pour ce faire rendez-vous tout en bas de votre contenu et collez ceci:
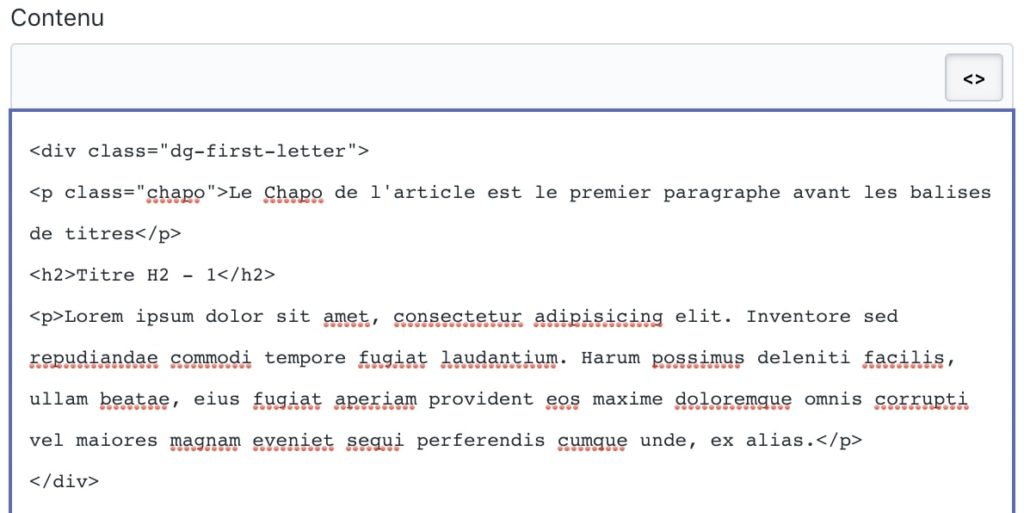
Vous devriez avoir quelque chose comme cela:
La partie CSS
Cette partie va permettre de mettre en forme la 1ère lettre de chaque paragraphe.
Rendez-vous dans « Boutique en ligne – Actions – Modifier le Code » – Trouvez le dossier « Ressources (Assets) ». Dans ce dossier vous allez devoir trouver votre fichier base.css, theme.css, style.css ou autre fichier .css que votre thème utilise
Version simple (uniquement la taille de la lettre)
Adaptez la taille à votre convenance (31, 36, etc…)
Version plus avancée (taille, fond de couleur, etc…)
Adaptez la taille à votre convenance (31, 36, etc…), la couleur du texte #FFF et la couleur de fond #FF8900.
Pour choisir vos couleurs n’hésitez pas à utiliser cet outil et récupérer le code hexadécimal de la couleur souhaitée 😉
J’espère que ce tuto vous a plu et n’oubliez pas de cliquez sur l’étoile et de laisser un commentaire !


Fabien
23 Déc 2019merci,
du boulot en perspective, peut on le faire automatiquement sur tous les articles déja écrit d’un blog ?
je crois au père noël ?
oui, et alors !
je vois que je suis pas seul à travailler pendant les fêtes 🙂
Dgeo Dev
24 Déc 2019Bonjour, alors oui c’est possible mais pour cela il faudrait que je connaisse et voit le thème afin de proposer une condition plus générique selon le thème 🙂 me MP au besoin pour voir cela ensemble. Bonnes fêtes 😉
Florian Ami
24 Déc 2019Hello Dgeo et merci pour tous tes supers tutos qui m’aident fortement à prendre en main Shopify et surtout personnaliser davantage ma boutique. Cela fait quelques mois que je viens jeter un oeil sur ton site et je peux m’apercevoir que tu as repris du service concernant les tutos Shopify.
J’aimerais donc en profiter pour te demander si tu sais comment s’y prendre afin d’ajouter des effets d’apparition au scrool style Wow.js et également d’autres effets comme du parallax par exemple. Ca fait quelques temps que je cherche comment intégrer ça mais je n’ai pas encore cerné tous les rouages du CMS !
Merci par avance et continues comme ça pour les tutos c’est top !!
Dgeo Dev
24 Déc 2019Hello, merci pour le message 😉 oui un tuto par semaine désormais ! tous les mardis…
Oui merci pour les idées de tutos, c’est déjà dans les idées mais le wow est assez lourd comme bibliothèque y a moyen de faire plus léger en javascript mais c’est pas mal de codage donc les tutos assez longs je les reporte souvent faute de temps :p
Pour le parallax oui je pourrai le faire bientôt ! bonnes fêtes.
Florian Ami
26 Déc 2019Hello Dgeo merci pour ton retour je suis impatient de voir ça ! J’ai une petite question relative au bouton d’achat, je vais te la poser sur le sujet concerné 🙂
Bonnes fêtes également !