Nous allons voir dans ce tutoriel comment créer un système de sommaire sur vos articles de blog sur shopify. Et ce de manière automatique et administrable.
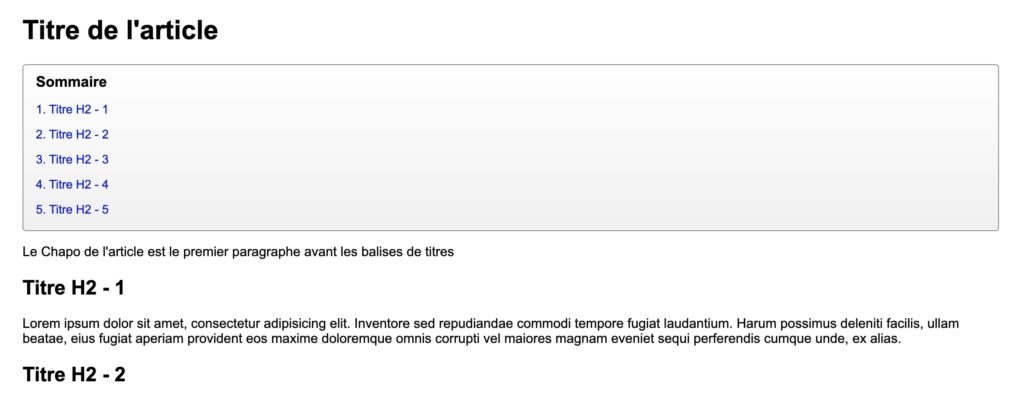
Vous pouvez voir le résultat sur le site de démonstration.
Pourquoi créer un sommaire sur vos articles Shopify ?
En SEO il est important de faire plaisir aux moteurs de recherche et notamment Google. Cela passe également et avant tout par lui faciliter la vie. En présentant un sommaire à Google il va aimer et rapidement trouver ce qu’il cherche et donc optimiser votre SEO sur shopify.
Comment ce système va t-il fonctionner ?
Et bien c’est très simple j’ai tout prévu pour vous en codant cette petite fonction qui va automatiquement détecter les titres de vos articles. De plus il va créer le sommaire à l’endroit voulu avec les options suivantes que vous allez pouvoir modifier.
- Le titre du sommaire,
- La balise titre qui sera prise en compte pour les liens du sommaire,
- Le nombre à partir duquel le sommaire doit s’afficher,
- Son emplacement.
Petit exemple des options:
Comment mettre tout cela en place ?
Nous allons procéder en 3 étapes. Dans un premier temps la partie html qui affichera le résultat. Dans un second temps la partie CSS qui donnera l’aspect de visuel du sommaire et pour terminer la partie Javascript qui créera le système automatique.
Nous verrons également comment personnaliser ce système afin qu’il corresponde au design de votre boutique Shopify.
Partie HTML
Pour une fois vous n’aurez pas spécialement besoin de mettre un code HTML particulier. Notez juste que vous pouvez ajouter une classe à un de vos paragraphes afin de pouvoir placer le système à l’emplacement de votre choix. Ceci étant dit je pense que vous n’en aurez pas besoin. En effet généralement c’est sous le h1 ! Pour plus d’explication voir la vidéo qui arrivera bientôt ;).
Paragraphe d’exemple à mettre si vous souhaitez reprendre la main sur le placement. Ensuite dans la 4ème option mettre « before » ou « after » pour que le sommaire d’affiche avant ou après ce paragraphe !
Partie CSS
Rendez-vous dans « Boutique en ligne – Actions – Modifier le code » et trouvez le dossier « Ressources (Assets) ». A ce stade trouvez un fichier de type: base.css, theme.css, style.css ou autre fichier .css que votre thème utilise. Pour finir ouvrez le et mettez vous tout en bas du fichier et collez le code suivant:
Partie Javascript
Restez dans le dossier « Modèles (Templates) » et trouvez un fichier « article.liquid ». Il ne vous reste plus qu’à vous rendre tout en bas du fichier et coller le code ci-dessous:
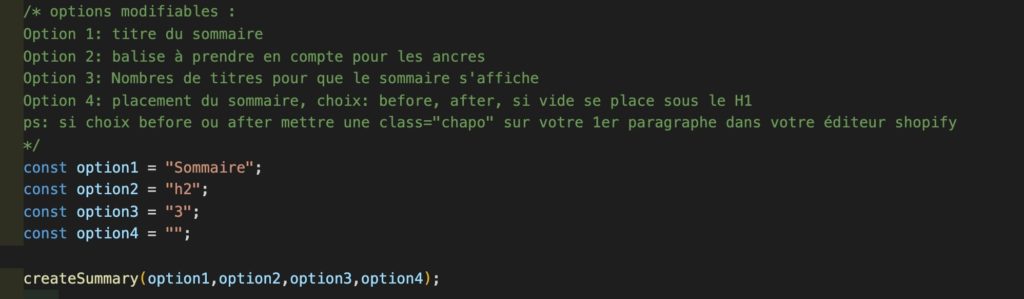
Options du système de sommaire
- Option 1: titre du sommaire,
- Option 2: balise à prendre en compte pour les ancres,
- Option 3: Nombres de titres pour que le sommaire s’affiche,
- Option 4: placement du sommaire, choix: before, after, si vide se place sous le H1,
- ps: si choix before ou after mettre une class= »chapo » sur votre 1er paragraphe dans votre éditeur shopify.
Ce tutoriel existe aussi en vidéo
Le petit mot de la fin
Ce tuto shopify est maintenant terminé. Vous allez pouvoir profiter de ce système pour gagner je l’espère quelques places sur Google 😉



Anaïs
15 Jan 2020Hello Dgeo!
Merci pour tous ces tutos trop bien!
J’ai essayé celui là pour mettre un sommaire sur mes pages de blog (sous Speedfly), mais rien ne se passe…est -ce qu’il y a une subtilité avec le thème speedfly?
Un très grand merci d’avance
Anaïs
Dgeo Dev
16 Jan 2020Hello, en effet y avait une incompatibilité, j’ai donc créé un code spécifique pour le thème speedfly en attendant son implantation lors d’une prochaine mise à jour 😉 le système sera bien meilleur 🙂
Pauline
18 Avr 2020Bonjour Dgeo !
Tes tutos sont super
J’ai le thème Minimal c’est nickel.
Par contre, je voulais créer un sommaire pour mes articles mais ca ne fonctionne pas, j’ai copier coller le code dans blog.template mais rien.
C’est possible de faire sur cette page ou le template ne le permet pas ?
Merci à toi
Dgeo Dev
20 Avr 2020Hello et merci pour le message. Il faut plutôt dans ce cas trouver dans sections le article.liquid
morgan
1 Mai 2020Bonjour,
Merci pour ce super tuto ! Comment pourrait-on ajouter les sous-niveaux d’une section ?
Mes articles sont organisés avec des h1, (h2, h3, h4), (h2,h3,h4)… chaque groupe entre parenthèse correspond donc à des sections.
Si j’utilise dans la configuration H2 et H3, cela me donne une liste unique linéaire qui n’est pas fragmentée par section.
Est-ce quelque chose de possible à mettre en place automatiquement ?
Merci d’avance.
Dgeo Dev
2 Mai 2020Hello, c’est une bonne réflexion qui est prévue dans une V2 bientôt mais cela demande un développement plus complexe que je ferai dés qu’un peu de temps se libère et c’est assez rare ces temps-ci 🙁
Hugo
20 Juil 2020Hello, merci pour cet article très intéressant.
Serais-tu comment afficher les h2 dans le sommaire sans les numéros avant (1,2,3 etc) ?
Dgeo Dev
23 Juil 2020Hello 🙂 il faut trouver dans le code js la partie suivante et la supprimer : ${i +1}. (le pas oublier le .)
fabien
10 Nov 2020merci dev pour ces infos, super pratique pour le seo, peut on mettre la class chapo en auto sur mes blog existant ?
Dgeo Dev
11 Nov 2020Honnêtement c’est chaud à faire… faudrait détecter ne JS lorsqu’on est sur un template d’article le 1er paragraphe mais du’un conteneur bien précis et d’injecter la classe… Ca reste contextuel selon le thème donc faudra un dev sur mesure pour faire ca 😉
fabien
12 Nov 2020merci encore pour le travail que tu fournis, j’ai un soucis le sommaire s’affiche que sur un blog ?
as tu une idée ?
Dgeo Dev
13 Nov 2020Hello, non il s’affiche partout à partir du moment ou le principe des identifiants de la fonction est respecté 🙂
Jordan
6 Déc 2020Bonjour encore merci pour ton travail ! Ce sommaire en place depuis 4 mois maintenant offre de meilleurs résultats en SEO. Les urls ancres remontent dans la Search Console. Néanmoins, Google m’indique un « Problème CLS : plus de 0,1 (mobile) ».
Je suis presque sûre que cela provient Sommaire car il charge après le texte des articles de blog. Une optimisation à conseiller ?
Jordan
Dgeo Dev
6 Déc 2020Hello et merci pour le message. il faut avoir entre 0 et 1 donc 0.1 c’est rien 😉 d’ailleurs cela n’a pas d’impact sur le seo : https://www.prestashop.com/forums/topic/1025273-probl%C3%A8me-cls-console-signaux-web-essentiels/
Séverine
9 Déc 2020Hello ! Merci sur ce tuto très bien fait mais j’ai comme un p’tit souci ! Voici ce qui s’affiche :
BIENVENUE
Sommaire
1.
2. translation missing: fr.layout.header.language
3. Titre de niveau 2
4. Titre de niveau 2
5. Titre de niveau 2
6. Titre de niveau 2
J’ai pourtant bien suivi les étapes… Une idée ?
Merci,
Séverine
Dgeo Dev
9 Déc 2020Hello, je pense que le code du thème a été touché 🙁 le mieux serait de revenir aux versions antérieures ou de demander au support du thème de vous aider 🙂
orna
12 Déc 2020Hello ! merci pour ton code, une idée de quand sortira la version avec les sous parties pour pouvoir ajouter des sous niveaux ? 🙂
Dgeo Dev
14 Déc 2020Hello, quand j’aurai un peu de temps libre du coup vers 2034 😀
ouzzane
31 Déc 2020Bonjour et merci bcp pour tes efforts, j’espère vraiment que tu me répondras, ou si quelqu’un d’autre peut m’aider, c’est la première fois qu’une de tes videos ne fonctionne pas pour moi, bon en bref j’avais deux articles sur mon blog, un publié et un autre non (c’était comme un brouillon ) après de suivre les étapes de la video rien ne se passait sur l’article et par curiosité j’ai publié « le brouillon » pour voir et là le sommaire était présent, je me suis dis peut-être il s’est affiché juste sur le premier article créer dans le blog alors je l’ai supprimé pour avoir juste un seul afin de me l’afficher sur le bon, mais non il ne me l’affiche toujours pas sur l’autre article, je suis rester 2h a refaire la manipulation des le début et toujours il ne s’affiche plus, le problème c’est que j’ai supprimé le premier article dont il était affiché sinon j’allais juste modifier le contenu, stp aide moi, ça 2h que je suis coincé ( j’ai le thème début )
ouzzane
31 Déc 2020j’ai pus résoudre le problème d’une façon un peut bizarre mais bon, le sommaire est bien affiché ou je veux merci mais je ne sais pas pourquoi il m’affiche 1- Just add to your card et puis 2 – le titre du h2, sachant que je n’ai aucune phrase « just add to your card » je ne sais pas pourquoi il l’affiche, comment l’enlever s’il te plait
Dgeo Dev
31 Déc 2020Hello, super si tu pas pu résoudre le soucis 🙂 pour le Just add to your card c’est surement un h2 masqué créé par une app (sticky bar peut etre ?) faut essayer d’analyser le DOM
pako
14 Fév 2021Bonjour, et merci pour tous ces tutos vraiment top.
Je suis sur narrative et le tuto fonctionne très bien. Mais peut-on changer la couleur des textes dans le sommaire, mon fond est noir et les écrit sont en bleu pas beau et devienne violet flashy une fois sélectionnés ? merci d’avance
Dgeo Dev
15 Fév 2021Hello, oui c’est possible en rajouter dans le css ceci: #summary-list a { color:#FFF; }
Alexis
27 Mar 2021Bonjour. Merci pour tous vos tutos vraiment géniaux. J’avais une petite question concernant l’ancre des titres H2 : lorsque je clique dans le sommaire sur un des titres H2, je vois que l’URL se finit par #ancre-0 par exemple pour le premier titre. J’aimerais pouvoir afficher le titre H2 (avec les mots séparés par un tiret du 6) après le # (pour le SEO). Savez-vous comment faire ?
Merci
Dgeo Dev
28 Mar 2021Hello, c’est assez complexe car cela nécessite un traitement des accents, espaces, caractères spéciaux…. Bref ce n’est pas une mince affaire et cela demanderai un développement spécifique 🙂 Bonne journée
dams
31 Juil 2021super comme d’habitude fonctionne impeccable pour ma page de CGV. Merci Dgeo
Dgeo Dev
5 Août 2021Merci 😉
Karine
31 Août 2021Bonjour, je ne parviens pas à modifier l’aspect du sommaire… j’ai testé de mettre la partie CSS sur plusieurs assets, mais je ne trouve pas lequel est le bon… ça ne change rien peu importe où je le mets. quelqu’un peut me guider svp ?
j’ai testé :
– theme.dev.css
– theme.js
– theme.css
Dgeo Dev
2 Sep 2021Bonsoir, c’est pourtant dans la partie CSS du tutoriel. Il suffit de modifier les valeurs background et rajouter une color pour les liens. Donc logiquement ces codes sont dans theme.css
Karine
6 Sep 2021J’ai pourtant testé de modifier ces valeurs dans tous les assets testés, y compris theme.css, mais comme je vous l’ai dit, rien ne change.. Je ne sais plus quoi faire. Merci tout de même pour votre réponse
Jean
7 Oct 2021Hello, comment faire pour qu’il sélectionne que les H2 de l’article, moi il prend tous les H2 de la page, comme « me connecter » par exemple. Merci.
Dgeo Dev
9 Oct 2021Hello, c’est un peu complexe mais niveau seo le me connecter ne devrait pas être un h2 🙂 sinon il faudrait trouver un identifiant plus en profondeur… essayer de remplacer const option2 = « h2 »; par const option2 = « article h2 »;
Jordan
6 Avr 2022Bonjour,
Je rencontre également la même contrainte, j’ajoute des produits en carrousel au-dessus d’un article de blog et les titres des produits sont des H2. Idem lorsqu’une personne ajoute un produit au panier et revient sur un article de blog.
J’ai essayé de remplacer const option2 = « h2 »; par const option2 = « article h2 »; sans succès.
Si vous avez une autre solution, je peux tenter de la mettre en place. !
Dgeo Dev
6 Avr 2022Bonjour, difficile à dire sans investiguer dans le code… quel est le thème ? vous auriez un lien de celui ci ? même une démo fera l’affaire 🙂
Pierre
13 Oct 2021Hello,
Est-ce que ce sommaire peut être considéré comme du contenu dupliqué pour Google.
Je m’explique pour la même URL : https://www.monsite.fr/blog/article1 on va avoir plusieurs liens qui vont renvoyer vers nos H2, ex :
https://www.monsite.fr/blog/article1#premierH2
https://www.monsite.fr/blog/article1#deuxiemeH2
https://www.monsite.fr/blog/article1#troisiemeH2
etc.
Est-ce que à cause de ses liens là, google peut-il considérer que c’est du contenu dupliqué.
Merci par avance pour ta réponse
Dgeo Dev
14 Oct 2021Hello, non ce n’est pas considéré comme du duplicate étant donné que c’est des ancres internes de type lien sans duplication de titre. Google à donc l’habitude de ce genre de procédé.
victoria
8 Nov 2021Bonjour,
Merci pour votre super tuto,
Je cherche comment positionner le sommaire dans un autre endroit que le « chapo » car cela ne fonctionne pas avec le theme de mon shop. Auriez-vous une astuce pour le positionner après un mot particulier par exemple : « § Sommaire »
Pour reconnaitre un caractère peu commun comme le « § ».
Merci à vous
Anthony
11 Jan 2022Bonjour,
Je rencontre deux tous petits problèmes. Cela fonctionne très bien mais j’ai:
comme titre h2: 1.Ajouter au panier à l’instant
Et l’affichage est centré et je voudrai qu’il soit à gauche comme pour vous.
Pourriez vous m’aider car je ne vois pas pourquoi il est écrit: ajout au panier…
Vous remerciant.
Dgeo Dev
11 Jan 2022Hello, certainement que le thème mets un h2 sur son bouton ajouter au pnaier ce qui n’est clairement pas bon niveau seo. Pour l’effet centré ca vient également du thème. L’idéal serait de voir avec eux ou mieux de prendre le thème speedfly avec ce système intégré et un SAV ultra réactif afin de vous aider tout au long de votre vie d’ecommercant 🙂
Julien
25 Juin 2022Hello Dgeo
Merci pour ce tuto super pratique.
J’aimerais pouvoir ajouter 1 sommaire sur mes fiches produits avec des H2 MAIS j’aimerais etre capable de faire des H2 légèrement différents dans mon sommaire que ceux des mes titres dans la fiche produit. Par exemple H2 N°1 en Titre est : » j’aime le chocolat » /// H2 n°1 du sommaire : » j’adore le chocolat noir « . Est ce possible selon toi ? J’imagine que oui :p merci d’avance
Dgeo Dev
27 Juin 2022Hello, hum faudrait voir si côté thème cette option est disponible sinon logiquement via l’éditeur de shopify tu peux mettre des couleurs sur tes titres mais faudra le faire à chaque fois. Sinon demander au support de ton thème un hack css pour cela – Ps: sur mon thème speedfly tu peux le faire via les options :p Bonne soirée 🙂
Julien
28 Juin 2022Merci pour ta reponse Dgeo, je peux que le thème que j’utilise ne propose malheursement pas cette option. je n’ai plus mettre le sommaire que sur mes articles de blogs. Impossible de trouve le dossier que utilise pour l’ajouter sur les fiches produits. Pourrais tu me comment puis je verifier et ou que cette option est bien proposée. En ce qui concerne le hack css il suffit que je demande au support ce que souhaite faire pour qu’il madresse le bon ? Merci d’avance, sans doute que mon prochain site sera sur speedfly. Derniere question un brin hors sujet je suis persuadé avoir vu un bout de code a toi permettant de creer soit meme sa page de tracking si je me trompe pas aurais tu la gentillesse de me dire quel est le lien merci davance !
Dgeo Dev
29 Juin 2022Hum si c’est pour les titres dans le sommaire la c’est différent 🙂 c’est possible si dans la partie css tu rajoutes la couleur en hexadécimal en rajoutant en bas dans ton css ceci : #summary-list a { color:#couleurhexachocola; }
Ce tuto n’est pas fait pour les fiche produit par contre mais uniquement pour les articles
Le tuto est la https://dgeodev.com/comment-creer-systeme-suivi-colis-shopify/ 😉
Bonne journée
Paul
15 Fév 2023Hello Dgeo ! Merci beaucoup pour le tuto, de mon côté j’ai un template article.json ou encore blog.jason ou dans les sections main.article.liquid au lieu de article.liquid. Lequel choisir pour coller le code javascript? Merci !
Thomas
22 Fév 2023Hello Dgeo ! Merci pour ton tuto !
Petit soucis de mon côté car il y a seulement dans « Templates » un fichier article.json.
Quand je met le code à la fin, j’ai ce code d’erreur : Invalid JSON: unexpected character (after ) at line 56, column 2
Que me conseilles tu de faire ?
Merci à toi 🙂
Dgeo Dev
8 Mar 2023il faut impérativement un fichier .liquid faudra le trouver 🙂
Alexandre
3 Nov 2023Hello Dgeo ! Top le tuto !
Est-ce que tu as une solution pour faire la même chose sur des pages classiques sur Shopify (pas article, ni produit ou collection). Je suis sous le theme Dawn, l’avant dernière version du theme. J’ai essayé de copier le css sur tous les fichiers « page » du theme mais rien n’y fait.