Vous avez toujours voulu savoir comment personnaliser votre fiche produit sur shopify en la contextualisant ? Alors ce tutoriel va vous expliquer comment ajouter du contenu différent selon votre produit !
Version Thèmes Récents – (OS 2.0 – après 2022)
Grâce aux thèmes de nouvelles génération vous pouvez désormais créer un modèle par produit ! ce tuto n’est donc plus d’actualité sur les thèmes modernes ! Cependant cela risque de créer tout de même bcp de modèles de produit inutilement donc vous pouvez dans un soucis d’optimisation suivre la version du tuto pour les thèmes vintages et ça marchera quand même 😉
Version Thèmes Vintages (OS 1.0 – avant 2022)
Explication du système de personnalisation
Grâce à une condition vous aller pouvoir afficher du texte, une image, une vidéo et même créer des zones de type colonnes.
Vous le savez la contextualisation sur un thème n’est pas possible sur shopify. Le seul moyen de le faire et d’utiliser une application de personnalisation de page comme Gempage ou autre applications bien trop gourmande. Mais rassurez-vous je vais montrer comment faire cela avec quelques lignes de codes et ainsi vous éviter d’installer une application.
Il faudra faire attention à ce que vous faites car vous serez amené à faire des manipulations dans les fichiers du thème.
Attention à ne pas trop surcharger vos fichiers car vous risquez rapidement de vous perdre dans toutes les sections de codes que vous allez ajouter. A utiliser avec modération !
Vous pouvez voir le résultat sur le site de démo: https://dgeodev.myshopify.com/products/produit-1
Récupérer l’identifiant d’un produit
Nous allons dans un premier temps voir comment identifier l’identifiant de son produit afin d’afficher des éléments uniquement pour lui.
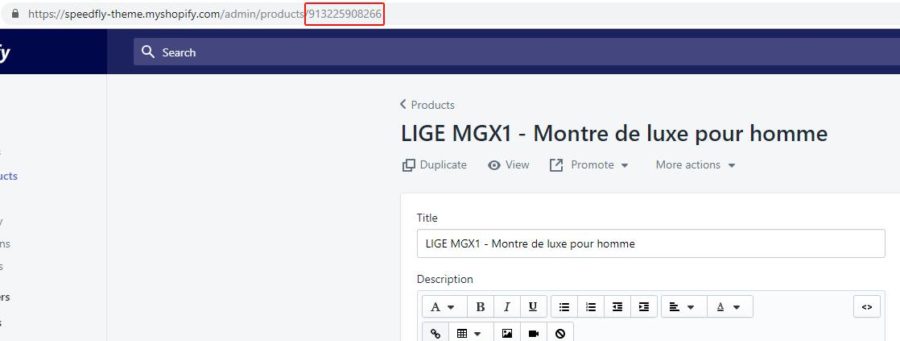
Rendez vous dans la fiche produit que vous souhaitez personnaliser et repérez l’identifiant encadré en rouge dans la capture d’écran ci-dessous:
Ensuite nous allons nous rendre dans les fichiers de votre thème. Rendez vous dans online store – Actions – Edit code, trouvez le dossier Sections et le fichier product-template.liquid.
Une fois le fichier ouvert vous allez devoir repérer la zone ou vous souhaitez faire apparaître votre contenu spécifique. Pour se faire mettez un petit toto1, toto2 etc un peu partout pour voir ou ils s’affichent. Une fois la zone repérée supprimez les totos 😀 et commencez à mettre les bouts de codes dont on va parler maintenant.
Afficher une information sur un produit
A ce stade on va voir comment afficher tel ou tel élément afin de personnaliser votre fiche produit shopify
Vous aurez dans le code ci-dessous des exemples commentés avec les bonnes balises à utiliser.
Petite astuce: les <br /> permettent de passer à la ligne et de créer un espace entre 2 éléments.
Vous allez voir sur la première ligne la condition avec l’identifiant que nous avons repéré tout à l’heure, vous mettrez le votre et vous fermerez la condition avec la dernière ligne !
Attention à toujours fermer une condition sinon c’est la catastrophe assurée !
Code d’exemple
Code d’exemple de base à copier/coller dans votre fichier à l’endroit souhaité.
N’oubliez pas de faire une sauvegarde de votre thème avant toute modification afin de vous assurer un retour en arrière en cas de problème 😉
Ce tutoriel existe aussi en vidéo
Bon tuto à vous !


Zavier
15 Nov 2018Bonsoir, puis je avoir un exemple avant et après ? cordialement.
f4b1
25 Mar 2019Super merci, je cherchais un moyen de différencier selon le contenu des produits sur Shopify
Cristol
3 Juil 2019Merci pour cet article, j’aimerais savoir ce qu’il faudra rajouter pour le rendre responsive ?
Dgeo Dev
5 Juil 2019Hello, c’est le thème qui doit le prévoir en principe 🙂
Florestan
13 Juil 2019Bonjour,
Merci pour votre tuto, peut ton appliquer ce code a une page collection ?
Dgeo Dev
14 Juil 2019Bonjour, si ces pages ont un form avec un ajouter au panier oui c’est théoriquement possible.
Raibi
10 Sep 2019Bonjour. Question bête peut être. Mais pour sauvegarder avant de manipuler, il suffit de copier tout le code dans un éditeur de text et le mettre dans un endroit sur. Si ça foire on le recopie dans le édit code ?
Dgeo Dev
11 Sep 2019Bonjour, oui et idéalement en cliquant avant sur en haut à droite de l’éditeur de shopify afin de prendre les balises pour ne pas perdre le formatage 😉
Raibi
13 Sep 2019Je n’ai pas compris, en haut a droite ??
Dgeo Dev
14 Sep 2019J’ai rien dis, je me suis trompé :p ne pas tenir compte de la suite de ma réponse 🙂
Gilles
22 Sep 2019Bonjour, merci pour votre code qui fonctionne à merveille. Par contre pour le Responsive Design, je voudrais que la colonne de droite passe en dessous de la colonne de fauche en mode mobile, comment fait on cela svp ? Merci
Dgeo Dev
23 Sep 2019Hello, merci pour le message 🙂
Hum cela me semble délicat car le dom (les éléments) sont identiques sur Desktop et Mobile, le navigateur lit de haut en bas et de gauche à droite donc la colonne de gauche avant celle de droite. Il est possible de le faire en javascript mais cela demande une intervention technique.
Coste
22 Oct 2019Bonjour et merci pour tous ces tutoriels fort enrichissants.
Pourrait tu m’expliquer stp pourquoi sur ma fiche produit ça reste seulement en bloc sur la partie droite et ne s’affiche pas en pleine page, j’utilise le thème venture?
Dgeo Dev
22 Oct 2019Hello, merci pour le message 😉
C’est un soucis d’emplacement. Essaie de mettre le code plus bas dans le fichier pour repérer l’emplacement idéal en effectuant une sauvegarde du thème avant pour éviter les soucis 🙂
123
27 Nov 2019Bonjour,
j’ai ajouté une image dans le code de ma page produit 1, mais l’image s’affiche automatiquement dans ma page produit 2 également, or je ne la veux que pour le premier produit. Comment faire pour qu’elle n’apparaisse pas sur le 2ème produit ? ou comment faire pour en mettre une différente sur chaque page produit??
Dgeo Dev
30 Nov 2019Bonjour, il suffit de faire une condition avec un nouvel identifiant afin d’afficher autre chose pour telle ou telle fiche produit 🙂 la vidéo arrive bientôt 😉
Rafael Silva
28 Nov 2019Bonjour, j’ai suivi ton tuto par rapport a ajouter donc des champs dans nos produit mais la ça m’affiche les mêmes champs dans tout les produits et ce tuto ne m’as aide en rien merci.
Dgeo Dev
30 Nov 2019Bonjour, la vidéo plus complète arrive bientôt 😉 mais il suffit de faire une autre condition selon l’identifiant de tel ou tel produit.
charlotte
12 Jan 2020Bonjour,
Merci beaucoup pour vos tuto !
J’ai suivi celui pour ajouter des champs personnalisés au moment d’ajouter au panier un produit.
Je voudrais n’afficher les champs personnalisés que pour certaines collections.
J’ai essayé plusieurs choses mais ça ne fonctionne pas … {% if product.collection == faire-parts %} {% if product.collections == faire-parts %}
Pourriez-vous m’éclairer s’il vous plaît ?
Dgeo Dev
14 Jan 2020Bonjour, c’est plutôt un truc du genre qu’il faut faire: {% if collection.handle == ‘faire-parts’ %}
Claire
27 Jan 2020Bonjour, est-il possible de supprimer le sélecteur de quantité sur certaines fiches produits svp? (idéalement sur une collection entière) Merci beaucoup!!
Dgeo Dev
28 Jan 2020Bonsoir, oui c’est possible mais c’est assez spécifique… je ne peux malheureusement pas donner un code générique. Bonne soirée
marie
7 Fév 2020Bonjour,
Comment faire pour une sélection de produits? A appliquer sur une dizaine d’articles.
Je ne veux pas les balises sur toutes les pages.
Merci! 🙂
Marie
Dgeo Dev
10 Fév 2020Hello, en mettant des conditions d’affichage comme expliqué dans ce tutoriel 🙂 en mixant les 2 tutos avec pas mal de tests il est possible de s’en sortir. https://dgeodev.com/comment-personnaliser-fiche-produit-shopify/
Victor
4 Mar 2020Bonjour ! Grâce à vos tutos, je m’essaye à la personnalisation du code de shopify et je dois avouer que c’est plutôt pas mal du tout ! Merci beaucoup pour çela !
J’aimerais avoir le sélecteur de quantité à coté des sélecteurs couleurs & tailles ou encore a coté de l’ATC. L’important est qu’il n’y ai pas de passage à la ligne. Ça ne doit pas être sorcier, mais je bloque. J’ai essayé de créer des colonnes ect… mais je n’y arrive pas, comment faire ? Je suis sur le thème Début.
Merci
Victor
Dgeo Dev
10 Mar 2020Hello, alors ca dépend des thèmes. le mieux serait de me linker le lien du site en MP pour regarder 😉
Nicolas
2 Sep 2020Bonjour,
Merci pour votre tuto mais comment pour que le texte soit sous l’image mais pas sur la droite ?
Faut t’il faire une modification au niveau du code ?
Cordialement
Dgeo Dev
5 Sep 2020Hello, rajouter une ou plusieurs balises
<br />après la balise image 🙂 bonne journéeMélodie
25 Sep 2020Bonjour Dgeo,
Tout d’abord, merci beaucoup pour vos vidéos, elles m’aident énormément dans la création de ma boutique.
J’aimerai personnaliser toutes mes pages produits avec des textes, images, et tableaux.
Savez-vous s’il est possible d’avoir une feuille uniquement dédiée aux personnalisations ?
Je souhaiterai regrouper mes personnalisations sur une même feuille pour garder la feuille product-template.liquid clean.
Cordialement
Dgeo Dev
26 Sep 2020Hello et merci pour le com 🙂 le mieux est de créer un ou des snippets et de les appeler à partir du product-template.liquid: pour savoir comment faire je vais bientôt en parler sur ma chaine 🙂 https://www.youtube.com/channel/UCl-_gcFel_5pNT2pa90m0Nw
Sophie
18 Oct 2020Bonjour
Super tuto, tres utile tout fonctionne a merveille, mais j’ai une petite question.
Le code dans product-template.liquid est tres long, car beaucoup d’articles a personnaliser, comment mettre à la ligne ???
Merci a vous
Dgeo Dev
19 Oct 2020Hello et merci pour le commentaire sur mon tuto shopify 🙂 tu peux mettre la balise
<br />ou essayer de regarder les bases du HTML et CSS sur ma chaine pour t’en sortir 😉 https://www.youtube.com/watch?v=teOWaeg_hPE&ab_channel=DgeoDevSophie
8 Nov 2020merci beaucoup
je viens d’acquérir speedfly, super thème, je voulais savoir si la personnalisation de la fiche produit est incluse ou il faut que je fasse la manipulation
Merci a vous
Dgeo Dev
9 Nov 2020Hello, pas besoin de ce tuto si vous avez speedfly car c’est inclus et en mieux 😉 au besoin nous contacter sur le support ici: speedecom.freshdesk.com
carpentier
8 Nov 2020bonjour, je souhaiterai juste ajouter une personnalisation « nom + prénom » comme sur ton exemple de guitare juste à côté de ton ajout panier merci
Dgeo Dev
9 Nov 2020Hello, oui vous pouvez regarder ce tuto 😉 https://dgeodev.com/tuto-ajouter-un-champ-sur-sa-fiche-produit-shopify/
Samolo
30 Nov 2020Bonjour,
J’ai mon produit au niveau de la page d’accueil de mon site. Si je modifie la section product-template.liquid, je ne retrouve pas ma modification. Savez vous si le fait que le produit soit en page d’accueil, nécessite une modification au niveau d’un autre fichier?
Merci d’avance.
Dgeo Dev
1 Déc 2020Bonjour, il faut dans ce cas trouver le bon fichier généralement dans sections – featured-product.liquid et adapter le tuto
Maria
22 Déc 2020Bonjour,
J’ai aimé votre vidéo, toutefois, j’ai voulu mettre en application votre procédure mais je ne trouve pas la description du produit. est ce normale? voici ce que j’ai sur ma page:
{% if section.settings.product_description_position == ‘right’ %}
{%- assign position = ‘right’ -%}
{% include ‘product-description’ %}
{% endif %}
{% if section.settings.social_sharing_products %}
{% include ‘social-sharing’, share_title: product.title, share_permalink: product.url, share_image: product %}
{% endif %}
{% if section.settings.product_description_position == ‘below’ %}
{%- assign position = ‘below’ -%}
{% include ‘product-description’ %}
{% endif %}
{% unless product == empty %}
{{ product | json }}
{% endunless %}
Dgeo Dev
23 Déc 2020Bonjour, il faut trouver le product-description.liquid dans le dossier snippets 😉
Jules
30 Déc 2020Bonjour,
Je ne comprends pas, J’ai refait 3 fois le tuto et cela ne marche pas. La nouvelle description s’affiche en dessous de l’ancienne. Que faire ? Pourtant j’ai le thème début.
Cordialement
PS : Merci pour les tutos
Dgeo Dev
30 Déc 2020Bonjour, il faut supprimer le doublon
{{ product.description }}natif du thèmeMagali
15 Mar 2021Bonjour,
Je n’ai pas trouvé de tuto correspondant, celui-ci s’en approche le plus !
Comment faire pour agrandir la largeur des pages des mentions légales ? Mon texte est centré au milieu, je souhaiterais qu’il soit de la même largeur que mon en-tête.
Merci d’avance de votre retour.
Dgeo Dev
15 Mar 2021Hello, c’est dépendant du thème. Il faut faire péter la grille de mise en forme. Le mieux est de demander au support du thème car ca touche à la structure générique du thème et c’est dangereux 🙂
sylvain
8 Mai 2021bonjour
dans mon thème, cocafe, je ne trouve pas product.description dans la section product-template.liquid
du coup je ne sais pas comment faire des tests en suivant le tuto.
une idée ?
merci
sylvain
8 Mai 2021ah et je n’ai pas non plus de snippet : product.description
sylvain
8 Mai 2021j’ai trouvé!
Dgeo Dev
9 Mai 2021Hello, ok super ! bravo 🙂
fanny Mourand
29 Juin 2021Bonjour
Merci pour ce tuto, il m’éclaire un peu sur ce que je souhaite faire, mais je veux être sûre que ce soit bien possible avant,
Je souhaite simplement mettre toutes ma description produits sur deux colonnes au lieu d’une seule (mes clients sont à 95% sur ordinateur et le thème speedfly est top mais plutôt pour téléphone..)
Donc pour simplement mettre en deux colonnes mais pour l’ensemble des produits de mon site, c’est bien la même procédure ?
Cordialement
Dgeo Dev
29 Juin 2021Bonsoir, c’est un peu délicat mais si vous êtes sur speedfly je peux vous donner un hack et une explication pour y arriver. Il suffit de le demander au support ici 🙂 speedecom.freshdesk.com . Bonne soirée
Nagib
11 Août 2021Hello, super tutoriel ça m’aide vraiment ! J’ai juste une petite question, est-il possible de « cibler » les produits via le type ou la balise attribué via shopify ? Merci beaucoup
Nagib
18 Août 2021Au final j’ai trouvé une solution j’ai simplement fait {% if product.tags contains ‘balise’ %} pour directement viser la balise assignée via shopify !
Dgeo Dev
19 Août 2021Cool bravo !!! 🙂
Barbara
5 Oct 2021Bonjour,
Merci pour le tuto! On me l’a conseillé, or il je n’arrive pas à le faire fonctionner sur mon thème… j’utilise le thème Impulse avait vous en des retours ?
Même quand j’utilise votre texte directement dans mes descriptions de collection cela ne fonctionne pas donc il ne s’agit pas d’une erreur que je fais en l’appliquant à mon texte… j’ai portant bien collé les codes dans le thème dans les fichiers thème.css.liquide et thème.js
Sur le téléphone j’ai bien le texte qui se met en caché avec le bouton mais quand je clique cela actualise la page et n’ouvre pas le texte caché. Sur l’ordinateur le texte caché reste visible avec le bouton en savoir plus en bas qui est cliquable mais qui m’actualise également la page…
J’ai recommencé tout plusieurs fois je ne comprends pas…
Merci pour votre aide !
Dgeo Dev
5 Oct 2021Bonjour et merci pour le com 🙂 la condition se fait sur des fiches produits, du coup pour les collections il faut remplacer product.id par collection.id 🙂
Damien
26 Jan 2022Bonjour,
super merci pour ce tuto mais j’aimerais que ce soit afficher selon un nom de variante. est-ce que c’est possible svp?
Merci d’avance
Dgeo Dev
27 Jan 2022Bonjour, oui c’est possible mais c’est un peu complexe à coder. Cela demanderait un développement spécifique selon le besoin réel car je présume que c’est à la sélection d’une variante qu’il faut afficher quelque chose. Dans ce cas c’est un système en javascript qu’il faut coder et malheureusement chaque thème est codé différemment ce qui rend impossible un code générique sur un tel fonctionnement 🙁
Damien
28 Jan 2022D’accord, merci pour votre réponse.
Par exemple sur votre thème speedfly ça se ferais comment ?
Dgeo Dev
29 Jan 2022Il faudrait quoiqu’il arrive faire un développement spécifique
GRONDIN
18 Juil 2022Bonjour, je ne trouve pas la page product.template.liquide j’ai fait toutes les catégories et rien est-ce que ça veut dire que je ne peux pas faire de modification sur les pages produit ?
Dgeo Dev
18 Juil 2022Hello, ça dépend des thèmes… peut être main-product ?
GRONDIN
25 Juil 2022Bonjour, j’ai trouver merci beaucoup pour l’aide 🙂 j’ai fait beaucoup de modification pour personnalisé la page après pas mal de recherche sur vos différent tutos qui sont super bien expliqué. J’ai juste un petit soucis sur la taille de l’image qui est énorme par rapport au reste. Au début elle était bien et aujourd’hui elle est 5x plus grande. est ce qu’il a quelque chose que je puisse faire pour résoudre ce soucis ?
Dgeo Dev
27 Juil 2022Bonjour et merci pour les commentaires c’est sympa 😉 – si c’est une balise img donc image on peut limiter sa taille max en ajoutant dans la balise![]()
Max
21 Oct 2022Hello
merci pour ce tuto !
Je voulais savoir comment ajouter plusieurs product id dans ce code {% if product.id == 913225908266 %}
merci d’avance
Dgeo Dev
21 Oct 2022Hello, rajouter des or 🙂 {% if product.id == 913225908266 or product.id == 913225908267 %}
Max
21 Oct 2022Merci beaucoup, en effet je l’ai vu après coup dans la vidéo. Merci pour la réponse rapide !
Djamel
8 Fév 2023Bonjour, je voudrais avoir une personnalisation du titre des produits exemple :
Titre————————–h1
Sous-titre—————– h2
Courte description— h3
Et je veux que ca s’affiche au niveau des pages de collections et page accueil aussi, et il possible de le faire ?
Merci d’avance pour votre réponse .
Dgeo Dev
9 Fév 2023Hello, ca me semble compliqué si votre thème ne le propose pas nativement 🙁
nassim
9 Fév 2023Bonjour, je souhaite ajouter un CHAMP de TEXTE PERSONNALISÉ sur une FICHE PRODUIT dans ma boutique shopify (j’utilise le thème Motion). Pourriez-vous m’aider ?
Dgeo Dev
14 Fév 2023Hello, il faudrait associer ce tuto avec mon tuto sur les champ personnalisés
Djamel
13 Fév 2023Merci , le thème ne le propose pas :/ dommage
Lauriane
20 Août 2023Bonjour,
J’ai souhaité créer une nouvelle page pour décrire ma marque mais lorsque j’ajoute des images et textes, toutes les autres pages les contiennent. Je ne sais pas comment modifier cela.. Autre chose, je souhaite personnaliser chaque page collection avec une photo de couverture et un titre différent mais pareil encore une fois impossible. Je suis un peu confuse Avez vous quelques conseils à me donner ? merci beaucoup pour votre retour et votre aide
Dgeo Dev
27 Août 2023Hello, il faut créer un modèle de page ou fiche produit spécifique avec des thèmes récents